Hola querido lector, en esta ocasión voy a hablar de otra de las herramientas que están disponibles en la red para medir la velocidad de carga de tu WordPress, en concreto te voy a a hablar de GTmetrix, de que puede hacer por ti, de como puedes configurarla y sobre esos detalles interesantes que te darán las pistas necesarias que te hacen falta para poder tunear tu web para que ésta cargue muy rápido. Así que nada. ¡Vamos allá!
Contenidos
GTmetrix
Como te decía, GTmetrix es una herramienta más que te permite determinar la velocidad de carga de tu sitio web. Al igual que Pingdom emplea Google PageSpeed y añade YSlow Score para determinar los resultados de rendimiento.
Google PageSpeed ya sabes que es una herramienta desarrollada por Google, entonces, ¿qué es YSlow Score?
GTmetrix lo que hace es unir estas dos herramientas en la misma interfaz y a golpe de vista dispones de los dos resultados con todos sus detalles.
Destacaría que es más completa que Pingdom tools en el sentido de que te arroja más cantidad de información asociada a los resultados.

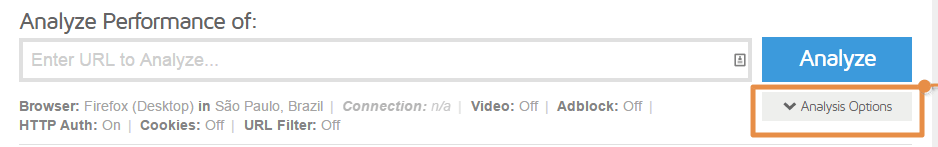
Al igual que con Pingdom todo empieza en el cuadro de texto para introducir tu sitio web y presionar sobre el botón de Analyze.
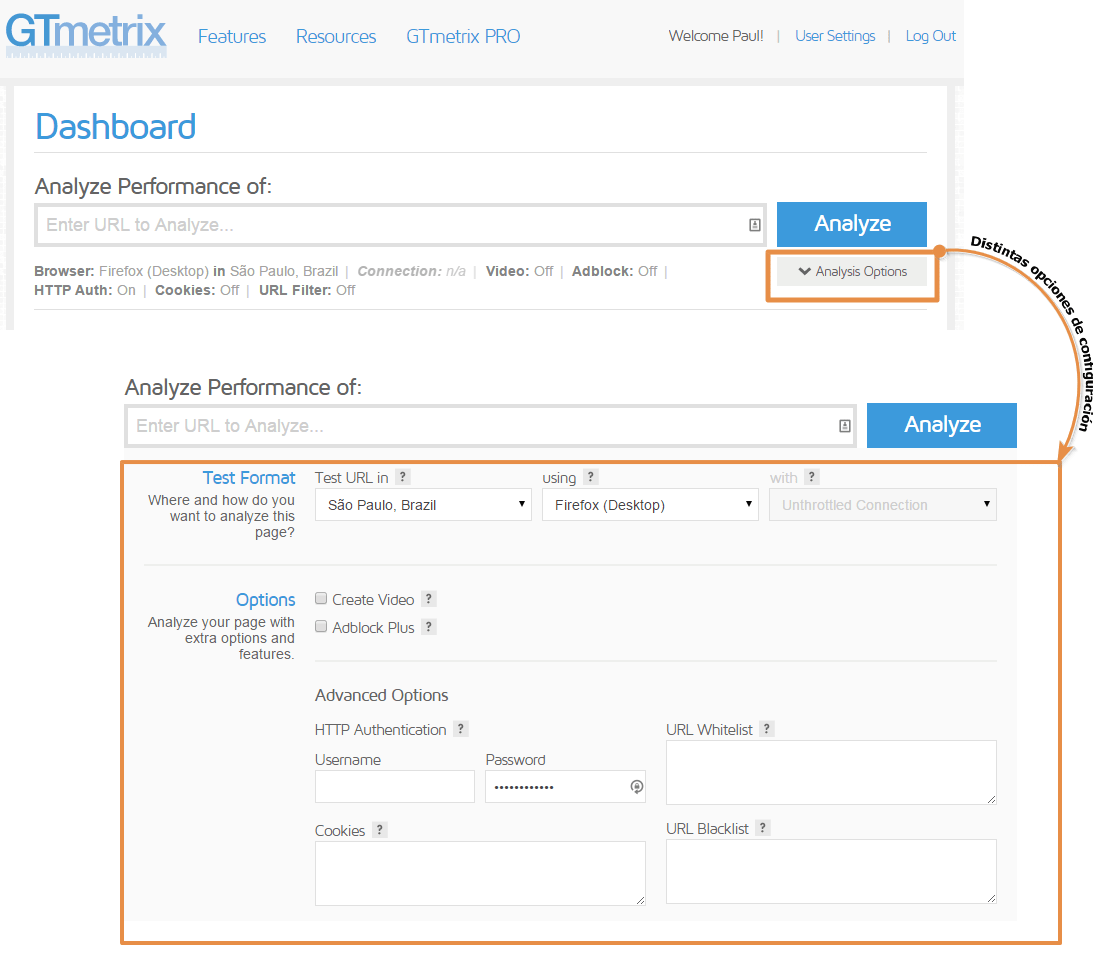
Observa que, al igual que con Pingdom Tools, dispones de un botón con opciones «Analysis Options» (el botón sólo se muestra si te has creado una cuenta, algo que te recomiendo) donde puedes determinar no solo desde que ubicación quieres realizar el análisis sino también puedes determinar que navegador quieres simular junto con el tipo de conexión.
Date cuenta de que puedes hilar más fino con GTmetrix que con Pingdom Tools.
Si como te decía, has buceado por los informes de estadísticas de Google Analitycs sabes que puedes obtener un perfil bastante aproximado de los detalles de tus visitas y hacer una simulación concreta de tu página ajustando las opciones de test a los detalles facilitados por Google Analitycs, algo así como, visitante tipo por 1. navegador, 2. ubicación y 3. velocidad de conexión.
Muy útil para los que trabajan con Adsense u otros programas de inserción de publicidad contextual, es decir, en ausencia de anuncios, ¿cuál es el rendimiento de mi sitio? Marca la opción Adblock plus en las opciones avanzadas y haz tus pruebas.
El resultado de este test te va a dar información de primera mano de cómo impacta la publicidad en la velocidad de carga de tu sitio. Al valorar las diferencias podrás tomar decisión sobre tus proveedores de publicidad.
El resto de opciones avanzadas http authentication, Cookies, URL whitelist y URL blacklist te permiten más posibilidades para tu análisis pero se quedan fuera del alcance de este artículo y a priori, sin conocer los detalles de tu escenario, a menos que tengas un perfil avanzado no te invito a probarlas.
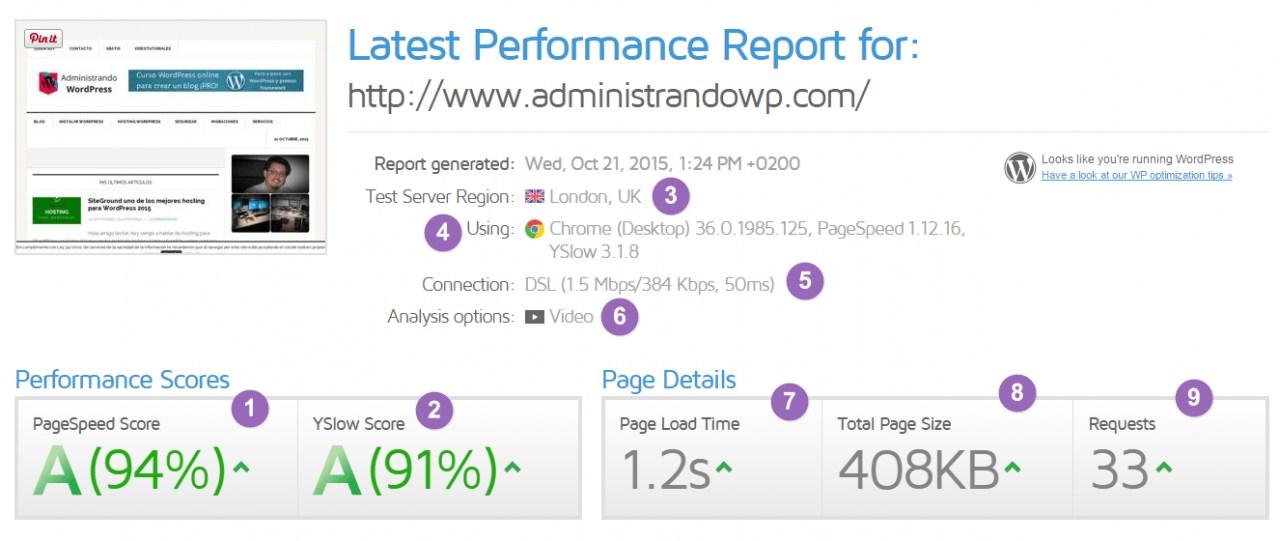
Resultado del test
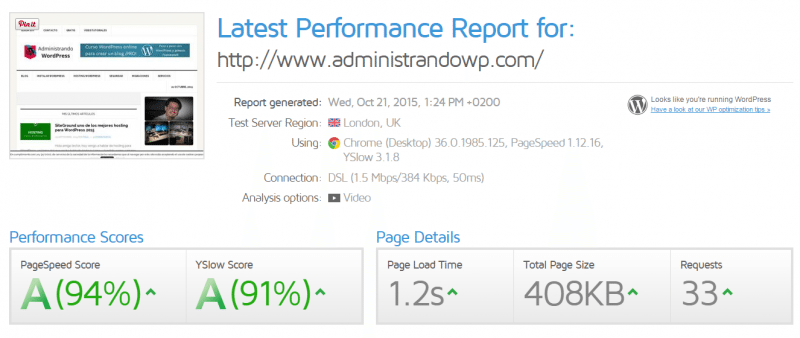
El resultado del test te facilita información relevante para determinar en que punto se encuentra tu sitio web comparado con el resto del mundo. Similar a Pingdom.
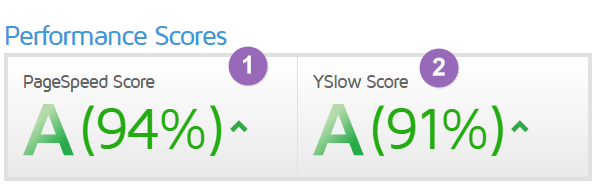
Performance Scores. Puntuación de rendimiento
1. PageSpeed Score
El valor alcanzado es del 94%, lo que significa que tu sitio web (la página que estás analizando) está muy bien posicionada a los ojos de Google y sus buenas prácticas de velocidad dado que alcanzas una puntuación del 94% sobre 100%, un aprobado con nota A.
Si obtienes este resultado, tienes los deberes bien hechos. Nada que comentar.
2. YSlow Score
El valor alcanzado aquí es del 91%, lo que significa que tu sitio web (la página que analizas) a los ojos de las buenas prácticas de rendimiento de Yahoo alcanzas una puntuación del 91% sobre el 100%.
Igual, un aprobado con nota A. Si obtienes este resultado, tienes los deberes bien hechos, nada que comentar.
3. Test Server Region
La ubicación del servidor desde donde se realizan las pruebas en este escenario es Londres. De las alternativas posibles he determinado que la mejor opción para hacer el test por la distancia al lugar donde se encuentra el servidor que aloja mi web, Amsterdam, en la empresa de hosting SiteGround.
Recuerda: con Google Analytics podrás determinar cual es la mejor ubicación en tu caso.
4. Using
Las pruebas se han realizado usando Google Chrome, el navegador más recurrente en las visitas a mi blog en un porcentaje del 80%. Dato obtenido una vez más de Google Analitycs.
Es muy posible que en tu caso Google Analitycs te diga lo mismo que a mi, y Google Chrome sea el navegador con más visitas a tu sitio, dado que es el navegador dominante en estos momentos. Hace diez años era Internet Explorer.
5. Connection
Con GTmetrix puedes definir que tipo de conexión quieres simular en tu test. Dependiendo de la ubicación tienes varios tipos de conexión.
Desde la más lenta 56K Dial-UP (50/30 kbps, 125ms) -que yo diría que está en deshuso en España- hasta conexiones más rápidas como las de Cable (5/1 Mbps, 30ms) que probáblemente sean más acordes al perfil de tus visitas suponiendo que el mayor % de tus visitas procede de España.
Yo he optado por simular una conexión de ADSL de bajas prestaciones (1,5 Mbps, 384 Kbps, 50 ms). Si con una conexión de este tipo obtienes buenos resultados, cabe esperar que las visitas que empleen mejores conexiones a la red tendrán resultados mejores. Y viceversa.
No en todo el mundo se comercializan conexiones de fibra, que es la tendencia en España o por lo menos en Madrid vaya. Tenlo en consideración.
6. Analysis Options
Puedes determinar si quieres que la simulación de tu test incluya un video (Create a Video) y evitar que se tengan en cuenta los anuncios (Adblock Plus).
Si trabajas con anuncios en tu sitio, está opción te permitirá saber el grado de impacto que tienen en la velocidad de carga de tu web.
Page details. Detalles de página
7. Page Load Time
Este valor es el mismo valor que te muestra Pingdom Tools, el tiempo de carga de la página medido en segundos. Nada que comentarte.
Ya sabes lo evidente, cuanto menor sea este valor mejor.
8. Total Page Size
Este dato te indica el tamaño total de tu página medido en Kylobytes o en Megabytes.
Cuanto menor sea este valor, mejor.
9. Request
Este dato te indica la cantidad de peticiones que son necesarias para construir al completo la página que estás analizando, en este caso la home.
Como norma general, cuando menor sea este valor, mejor.
Detalle adicional
Para terminar, quería comentarte un detalle de GTmetrix que me resulta significativo, verás.
Si colocas el ratón encima de una de cada uno de los elementos que te remarco en la imagen inferior verás que se muestra una pequeña caja emergente que te facilita un dato, la media correspondiente a cada uno de los indicadores que tienen los chicos de GTmetrix en su base datos de resultados.
A golpe de vista saber si tu sitio está rindiendo mejor o peor que la media de todos sitios analizados.
Esto te da muchas pistas sobre como de bien tienes tuneado tu sitio web.
Dicho esto, volvemos al principio para interpretar el resultado del test.
Fíjate en la imagen que te muestro a continuación
¿Cómo interpretamos este resultado?
Si consigues resultados similares a los que te indico será significativo de que lo estás haciendo bien. Nada que comentar.
Y eso es todo por el momento. En el siguiente artículo te mostraré cómo puedes interpretar los resultados de Webpagetest.org la herramienta más completa de las tres y la que nos marcará el camino a seguir para determinar qué podemos configurar en nuestro WordPress para conseguir resultados similares a los que te he mostrado. También te mostraré cómo hacerlo.
Y tu, ¿Qué herramientas empleas para medir la velocidad de carga de tu web? ¿Eras conocedor de todo lo que te he comentado? ¿Te ha resultado de utilidad lo que has leído hasta ahora? Espero tu comentario y hasta el próximo artículo querido lector.






Política de comentarios. Por favor, procura que tus comentarios estén relacionados con la entrada, emplea tu nombre, limita los enlaces y respeta a los demás lectores. Los comentarios off topic, promocionales, ofensivos o ilegales serán editados y borrados. Recuerda. Los comentarios no son un soporte técnico.