Te voy a hablar de 3 claves para acelerar WordPress que tienes que tener en cuenta para lograr un resultado de más de 90 o en PageSpeed Insights (PSI).
Enfocándote en esas tres claves podrás darle un empujón de velocidad a tus páginas web WordPress con un esfuerzo bastante comedido y sin tener que convertirte en un experto en asuntos técnicos de rendimiento y velocidad de tu web.
Te adelanto también que los resultados que consigas en PSI no van a depender de tu hosting o de la cantidad de plugins que tengas instalados, eso si, emplea un tema reconocido y popular que tengas constancia de que sus desarrolladores han puesto esfuerzos en que sean rápidos.
¡Vamos allá!
Contenidos
🚀 3 claves para acelerar WordPress al máximo
Esta claves son:
- el hosting,
- la compresión de imágenes y
- la cache.
⚙ El hosting
El nivel de importancia del hosting se ha «reducido un poco» fruto de las métricas que se tienen en cuenta ahora en Web Vitals.

A pesar de ello juega un papel destacado. Si ya cuentas con un buen hosting compartido de un proveedor de confianza del mercado, tienes esta clave resuelta.

Es más, la realidad actual del mercado de hosting para WordPress dice que hoy en día -salvo excepciones- cualquier proveedor de hosting de confianza es capaz de ofrecerte un buen plan de alojamiento compartido.
Si en tu lugar diepones de servidores privados virtuales o soluciones en la nube pues mejor aún, pero no es necesario.
Entiéndeme con este punto.
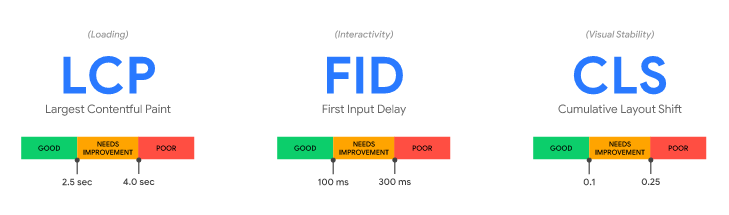
El hosting puede impactar directamente en el LCP, el FID y el CLS -métricas actuales- por lo que es importante contar con un buen hosting para mantener esos valores lo más bajos posibles.
La clave radica en que es posible, mediante un esfuerzo en la configuración de plugins de rendimiento web para WordPress, controlar como se renderiza la web, de tal modo que, los valores de las métricas mencionadas permanezcan dentro de los margenes definidos como buenos y lograr una puntuación alta. Evitas así invetir en un hosting más potente.
Es decir, si por ejemplo tienes un LCP malísimo puedes pensar que tienes un problema en tu hosting y no sería descabellado.
Nota. Tendrías que apoyarte en otros indicadores adicionales para llegar a esa conclusión.
Lo gracioso es que ajustando la configuración de ciertos plugins puedes conseguir que el renderizado de tu web sea tal, que el valor de esos esas métricas sean altas empleando el mismo hosting que antes pensabas era un problema.
Con los indicadores que se tenían en cuenta antes de la publicación de «Web Vitals» el hosting era «más sensible» a las métricas de entonces, o dicho de otro modo, se tenían en cuenta métricas que apuntaban al hosting directamente.
Ya no es tan determinante por lo que no es necesario tener el hosting más potente para conseguir un PSI de 100 o muy similar.
Eso si, cuanto más potente sea un hosting mejor, por todos los beneficios adicionales que tienes.
Antes de «Web Vitals» las métricas que se tenían en cuenta para el cálculo del rendimiento eran otras, entre ellas:
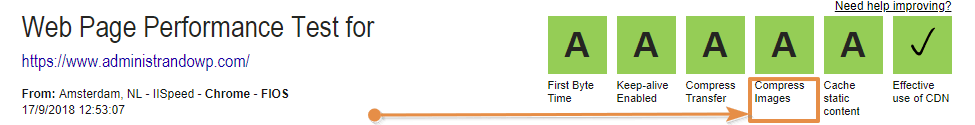
- First Byte Time
- Kee-Alive Enable
- Compress Transfer
Estas métricas siguen estando presentes solo que en la actualidad PageSpeed Insights no las tiene en cuenta.
¿Cómo puedo saber si el hosting está perjudicando mis resultados en PSI?
Te puedes guiar por los indicadores anteriores mencionados que tienes disponibles en Webpagetest.
- First Byte Time. Si tienes un valor distinto de A o B tu hosting puede estar afectando al PSI.
- Keep-alive Enable. Si obtienes un valor distinto de A tu hosting puede estar afectando al PSI.
- Compress transfer. Lo mismo, si obtienes un valor distinto de A tu hosting puede estar afectando al PSI.

Tomando diferentes medidas a lo largo del día, el conjunto de estos tres indicadores te da pistas suficientes como para determinar si tu hosting pueda estar perjudicando tus resultados en PageSpeed Insights.
👁🗨 La compresión de las imágenes
Las imágenes son un capítulo muy importante en el rendimiento de tu web.
Tanto, que todas las que publicas -y sin excepciones- para acompañar a tus contenidos tienen que estar comprimidas. Este detalle es clave.
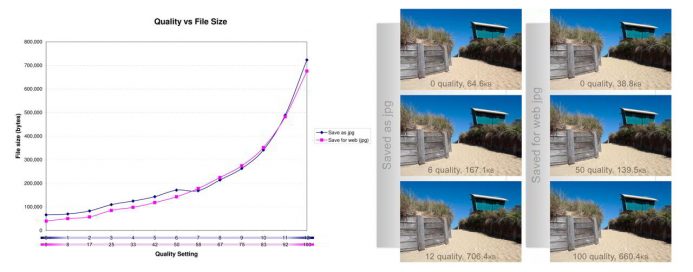
Como norma general cuanto más comprimidas estén mejor y por supuesto sin perdida de calidad.
Encontrar ese equilibrio a veces cuesta pero si quieres conseguir un valor elevado en PSI (PageSpeed Insights) has de tener este aspecto en consideración.
El uso del formato png y jpg con mayor compresión es lo más popular y extendido aunque te conviene emplear el más reciente webp.
Es más, webp está completamente soportado por WordPress por lo que te animo a que todas las imágenes de tu sitio las publiques en este formato.
Según la Wikipedia: «El objetivo de la compresión de imagen es reducir los datos redundantes e irrelevantes de la imagen con la menor pérdida posible para permitir su almacenamiento o transmisión de forma eficiente.»

Mal asunto si como norma general la imagen destacada de tus artículos es una imagen que has tomado directamente desde tu móvil de última generación con las opciones de calidad a tope.
Subir imágenes a tu sitio que no están comprimidas para la web impacta diréctamente en obtener malas puntuaciones en PSI.
Tienes que aprender a comprimir las imágenes para que pesen lo mínimo posible sin perder calidad y además han de tener la resolución adecuada allá donde quieras mostrarlas.
Recuerda que:
- Cuanto más peso tengan tus imágenes mayor es el tiempo de carga y peor puntuación.
- Cuanto más grande sea la resolución mayor es el tiempo de carga y peor puntuación.
¿Cómo comprimir las imágenes?
Para comprimir las imágenes para la web has de apoyarte en herramientas.
Te destaco algunas quedes instalar en tu ordenador y otras que puedes instalar en WordPress.
Herramientas para tu ordenador
- Gimp. Es un completo editor de imágenes para tu equipo. Tiene una curva de aprendizaje importante y es gratuito. Te la recomiendo pero no tanto como las tres que te menciono a continuación.
- Picpick. Es una herramienta de diseño todo en uno francamente útil. Yo la empleo a diario desde hace años.
- RIOT. Es una herramienta diseñada para comprimir imágenes. Es muy potente y permite compresión por lotes. Muy útil.
- Microsoft Picture Image Manager. Es una herramienta descatalogada de Microsoft pero que la considero francamente útil para una edición básica de imágenes. Microsoft aún te permite descargarla y emplearla gratuitamente. Pruébala. Te gustará.
- Squoosh.app Herramienta online que te permite trabajar con diferentes formatos y comprimir a webp.
El combo compuesto por Picpick, RIOT y Microsoft Picture Image Manager en tu ordenador es más suficiente para la mayoría de los casos. Para webp Squoosh es tu opción.
Herramientas para WordPress
Te enumero cinco herramientas para que conozcas diferentes opciones pero solo es necesario emplear una de ellas en tu WordPress.
- Optimizador.io. Herramientas desarrollada por Webempresa que te facilita la labor de comprimir tus imágenes en el momento que las subes al repositorio de medios de tu WordPress. Para emplearla has de instalarte un plugin en tu WordPress y sincronizarlo con el servicio de Webempresa mediante una API que puedes conseguir en su web.
- ShortPixel. Plugin que entre otras cosas te permite comprimir las imágenes durante el momento que las subes al repositorio de medios de tu WordPress. Al estilo de optimizador.io pero con un mayor conjunto de posibilidades. A raíz de una oferta en AppSumo trabajo con esta herramienta a diario. Tienes un completo artículo sobre ShortPixel publicado en el blog.
- ewww image optimizer. Otra herramienta pensada para comprimir imágenes. Muy potente. También dispone de la funcionalidad que te permite comprimir las imágenes en el momento de subirlas al repositorio de medios de WordPress. De igual forma puedes descargarte un plugin que puedes instalar en tu WordPress.
- TinyPNG. Servicio online para comprimir imágenes. Muy potente. Dispone también de plugin para WordPress.
- Swift Performance Pro. La última herramienta que conozco que en su versión comercial dispone de un motor de compresión de imágenes. Aún estoy probándola. De momento prefiero ShortPixel.
Todas estas herramientas las puedes emplear en distintos proyectos en función de lo que más te convenga.
Ten en cuenta que en ocasiones se da el caso de que se producen incompatibilidades con los plugins por eso es conveniente conocer diferentes alternativas que combinadas entre si no te den problemas.
¿Cómo sabes si tus imágenes están bien comprimidas?
Una forma de tenerlo claro consiste en guiarte por el indicador “Compress images” de webpagetest.org.

Si este indicador te devuelve un valor “A” entonces las estás comprimiendo bien.
🌀 La cache de contenidos estáticos
Los contenidos estáticos son las partes de tu web que no cambian con frecuencia: las imágenes, los archivos css y los archivos js o javascript y las fuentes.
¿Qué es la caché?
Te comparto un fragmento de la definicion de la wikipedia: “En informática, una caché es un componente de hardware o software que almacena datos para que las solicitudes futuras de esos datos se puedan atender con mayor rapidez.”
Segun lo anterior podemos decir que la caché es una tecnología que te permite acceder más rápido a los datos que quieres consultar. En este caso, páginas web y todos sus componentes.
Como quieres entregar el contenido que produces (tus páginas) más rápido a las personas que visitan tu sitio, vengan de Google o de otras fuentes de tráfico, lo que quieres es emplear la cache en tu beneficio para entregarlas lo más rápido posible a los lectores.
Si empleas cache de contenidos las visitas y las visitas repetidas pueden reducir notablemente el tiempo de carga de tu sitio y en muchos casos se consigue hasta un 80% de mejora.
Ahora entra en juego el conjunto de plugins de cache que emplees en tu WordPress y la configuración que apliques.
¿Qué plugins de cache puedes emplear?
Pues hay unos cuantos pero te destaco los siguientes.
- WP Fastest Cache
- WP Rocket
- Swift Performance Lite
- Swift Performance (versión comercial)
- FlyingPress
- Perfmatters (no es exactamente un plugin de cache pero tiene un papel crítico a la hora de conseguir excelentes resultados en PageSpeed).
Existen unos cuantos más pero en mi experiencia te adelanto que los mejores resultados los vas a conseguir empleando Perfmatters.io en combinación con uno de los plugins anteriores.
Nota. Si quieres aprender más sobre estos plugins, puedes empezar por este tutorial a fondo sobre Swift Performance.
🔑 Conclusiones
Tras leer el artículo me gustará que te quede claro que las 3 claves para acelerar WordPress y lograr una puntuación de 100 o muy cerquita en PageSpeed Insights son:
- El hosting.
- La compresión de imágenes.
- La cache.
Si tienes en cuenta estas 3 claves en tu proyecto web y aplicas lo que te comento en el artículo coseguiras mejorar notablemente la velocidad de tu WordPress y conseguir el mejor resultado posible en PageSpeed Insights.
Esto redundará a corto y medio plazo un mejor SEO y en mejores conversiones, o lo que es lo mismo, en más impacto para tu proyecto si aprovechas bien el hecho de mejorar tus resultados de búsqueda.
Al fin y al cabo tener una web con un PageSpeed lo más elevado posible se traduce en más oportunidades para tu proyecto.
Si además de tener en cuenta estas 3 claves potencias tu proyecto con buenas herramientas, servicios y proveedores relevantes en sus cometidos estarás más cerca de conseguir más oportunidades.
Paul,
En cuanto a VPS cuales recomendarías usar?
Administro por ahora 8 sitios de pequeñas empresas y quiero brindarles un mejor servicio.
Saludos desde Perú.
Pues alternativas hay muchas. Yo me he decantado por UpCloud (Amsterdam) para este blog y por Contabo (Alemania) para otros proyectos, pero quizás a ti te venga mejor algo cercano a Perú para ofrecer ese mejor servicio que estás pensando. Desconozco proveedores locales en Perú, pero quizás Digital Ocean, Vultr, Linode o incluso Cloudways podrían servirte. Hay que estudiarlo. Si puedo serte de más ayuda, contacta conmigo desde el formulario de contacto y estudiamos las posibilidades.
Un abrazo.
Buen artículo Paul. Permíteme una pregunta: Además de un buen hosting y la compresión de imágenes, ¿cómo pueden cargar rápido las webs de comercio electrónico ya que, por su dinamismo, no les «sienta bien» un plugin de cache ni el CDN?
Saludos
Jesús
Hola Jesús, a una página de comercio electrónico, imagino que te refieres a una página con Woocommerce se le puede instalar un plugin de caché y se le puede configurar un CDN.
¿Cuál es el problema? O al menos eso entiendo cuando te refieres a que no les «sienta bien».
Pues que tienes que hilar fino en la configuración ya que las páginas relativas al carrito de la compra no se pueden cachear alegremente.
Por tanto, para mi las claves son las mismas, solo que, el esfuerzo en la configuración es mayor. Hay que saber que excluir y que no.
La complejidad aumenta un poco cuando hablamos de una tienda de comercio electrónico por lo que es importante tener un conocimiento más profundo de cómo funciona la tecnología que empleas.
No tiene más.
Un abrazo.
Buenas Paul, ya estoy aquí jeje
Como siempre un artículo de calidad, sin maquillaje, explicando las cosas bien claras para que cada uno elija lo que mejor le convenga.
Coincido con los puntos que comentas para la velocidad de carga.
Un buen hosting, imágenes optimizadas, un buen sistema de cache y un CDN en caso de que tengas visitas internacionales.
Lo demás ya es para rascar los milisegundos.
Por si alguno/a se pregunta si FastComet es un buen hosting, quiero decir que antes estaba con SiteGround y al cambiarme mejoró la velocidad de carga de mi web.
En cuanto al soporte, es verdad que está en inglés, pero te responden rápido para solventar cualquier duda o incidencia que puedas tener. Yo tuve que contactar con el soporte porque la lié con unos ajuste del servidor y me arreglaron el problema rápido.
SiteGround está muy bien y lo recomiendo, pero el segundo año no te llega una factura, te llega una fractura jejeje
Lo de la caña, cuenta con ello. Que ya me he pasado a varias herramientas que has recomendado.
A ver si nos vemos en alguna WordCamp o si te pasas por Málaga.
¡Un abrazo!
Hola Sergio,
Coincido contigo en que el soporte de FastComet es rápido y te atienden rápido aunque como bien comentas y yo menciono está en inglés. No se si estos señores de FastComet aterrizaran en España tarde o temprano como hizo SiteGround hace tres años. Imagino que dependerá del volumen que suponga para su negocio los que hablamos en castellano. Ya veremos.
Y coincido también contigo en que el segundo año es importe a pagar en SiteGround es muy importante. En ese nivel de precios yo si que me planteo otras soluciones, como un servidor VPS o sencillamente un proveedor de similares prestaciones pero más económico.
Pilvia, FastComet, Swift Performance… seguiré seguiré divulgando buenas herramientas y servicios. Estoy detrás de una que resuelve un problema muy particular, pero se les ha ido la pinza un poco con el precio. A ver por donde respiran. Ya te contaré.
Y nada más, tarde o temprano coincidiremos en un evento seguro y cerramos lo de la caña o lo que surja.
¡Un abrazo!