Hoy te voy a explicar paso a paso como puedes crearte un formulario de suscripción en la barra lateral de tu sitio web empleando Thrive Leads y Mailchimp.
Thrive Leads es un plugin de pago pensado para ayudarte en la captación de suscriptores para tu lista de correo.
Es el más popular en su categoría, criticado y amado a partes iguales es una de las mejores herramientas en su campo.
MailChimp es uno de los proveedores de servicios de newsletter más populares que pone a tu alcance una cuenta totalmente gratis hasta alcanzar los 2000 suscriptores.
Herramienta muy útiles si parte de tu estrategia capturar consite en captar suscriptores a una lista de correo.
Lo que vas a ver en este post son los pasos a seguir para configurar ambas herramientas y que trabajen en equipo.
Un caso práctico. Así que, vamos allá.
Contenidos
- 1 Crea un formulario de suscripción con Thrive Leads y MailChimp
- 2 Accede a Thrive Dashboard
- 3 Conecta con el servicio de Mailchimp
- 4 Configura el widget de Thrive Leads
- 5 Video. Como crear un formulario de suscripción en MailChimp
- 6 Video. Crea un formulario de suscripción con Thrive Leads y enlázalo con Mailchimp
- 7 Video. Añadir el enlace al aviso legal a tu formulario de suscripción creado con Thrive Leads
Crea un formulario de suscripción con Thrive Leads y MailChimp
Doy por hecho que cuentas con el plugin Thrive Leads para crear formularios de suscripción. Lo primero que tienes que hacer es acceder al Dashboard de Thrive Leads.
Nota. Si aún no trabajas con Thrive Leads, ten en cuenta que te estás perdiendo una herramienta muy potente para capturar suscriptores.
Accede a Thrive Dashboard
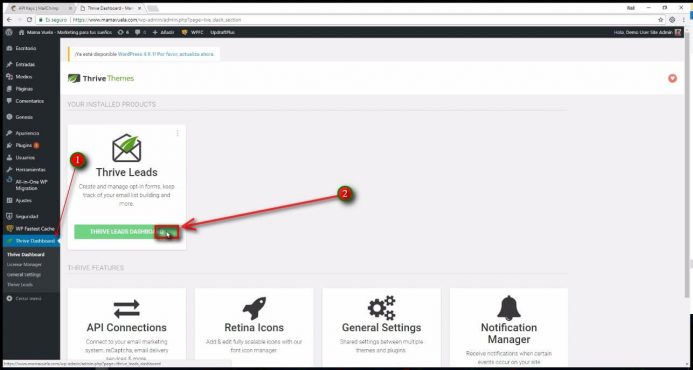
Para crear un formulario de suscripcion ve a Thrive Dashboard.
Aquí empieza todo.
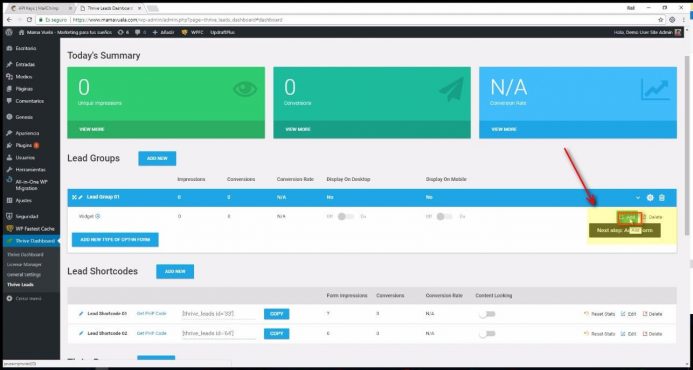
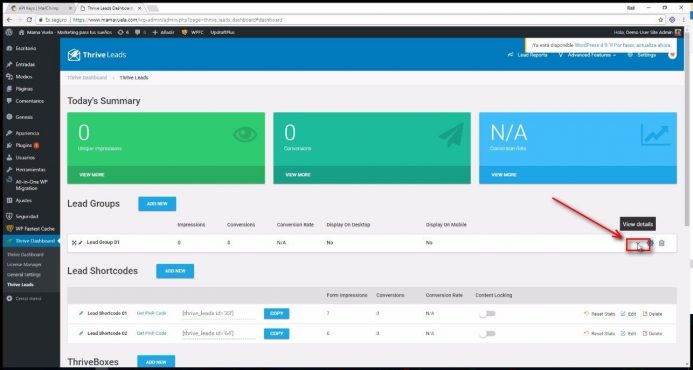
A continuación haz clic en Thrive Leads Dashboard

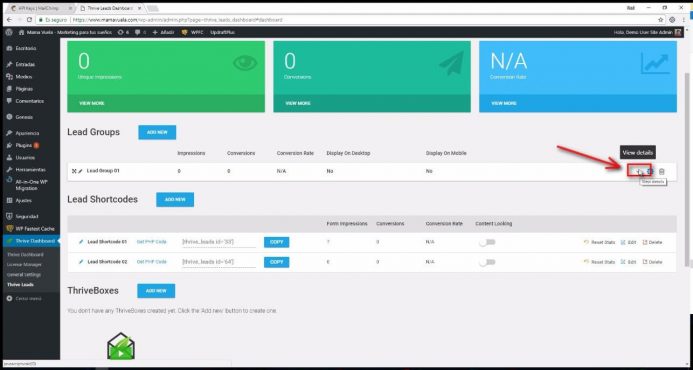
Haz clic en «ver detalles»

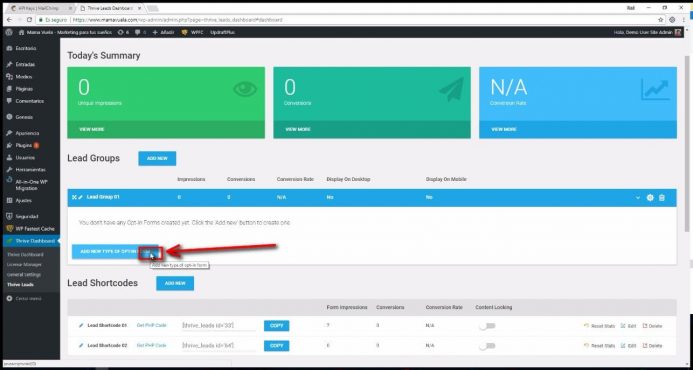
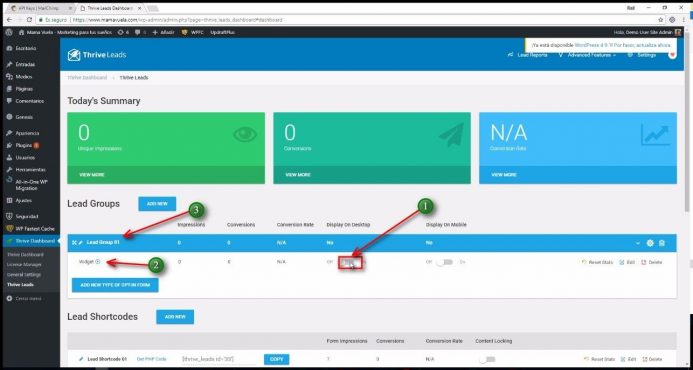
Haz clic en «ADD NEW TYPE OF OPTIN FORM»

La idea aquí es crear dentro del «grupo de Lead Magnet 01» uno formulario de tipo widget que es el que se colocará en la barra lateral.
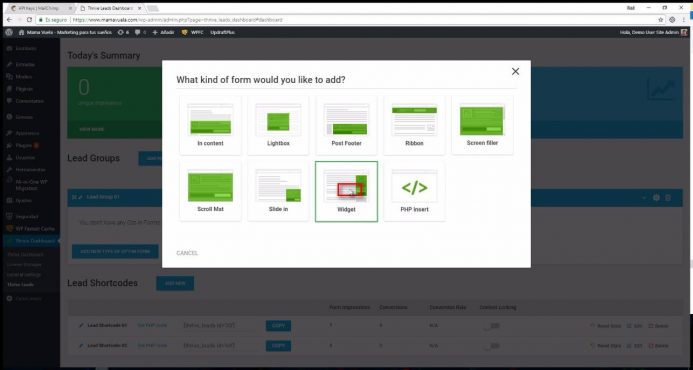
Selecciona el tipo de formulario
Tal cual ves en la imagen inferior, selecciona widget

A continuación haz clic en ADD

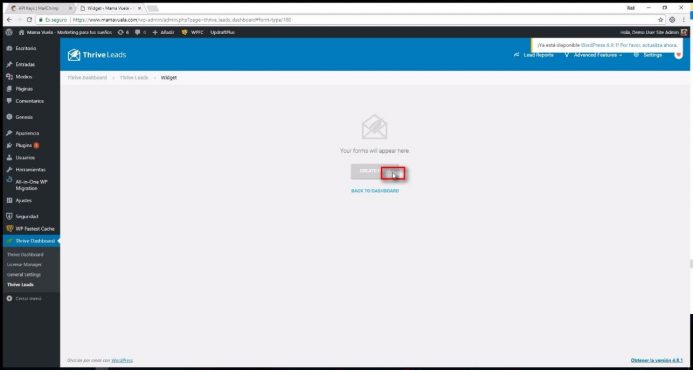
A continuación haz clic en CREATE FORM y crea un nuevo formulario de suscripción y

Escribe un nombre identificativo del formulario

Haz clic en CREATE FORM
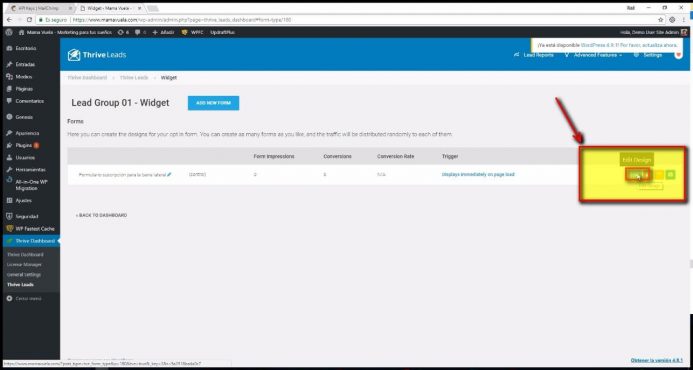
A continuación haz clic en «EDIT DESIGN»

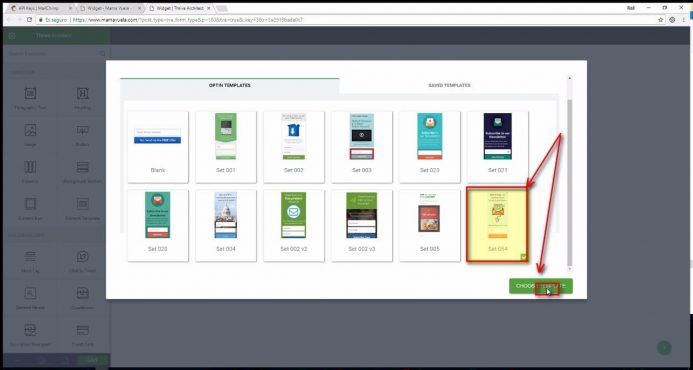
Elige una plantilla

Si no eres diseñador ni tu día a día gira en torno al diseño una muy buena alternativa es partir de una plantilla que después personalizas con los colores de tu sitio. No te compliques en esta parte.
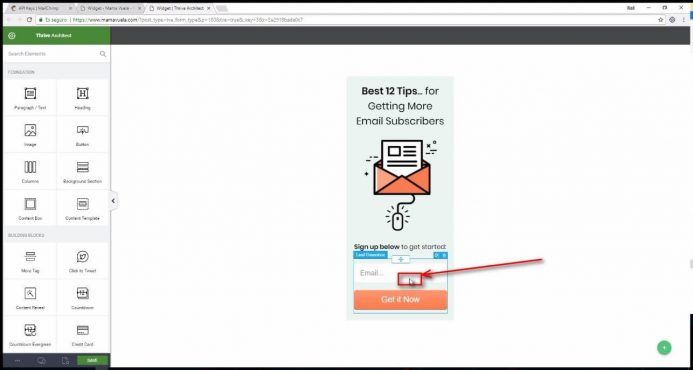
Selecciona el formulario «Lead Generation»

Conecta con el servicio de Mailchimp
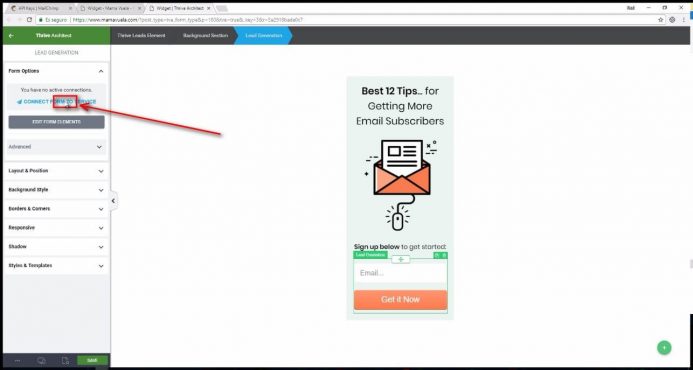
Selecciona «Connect form to service«

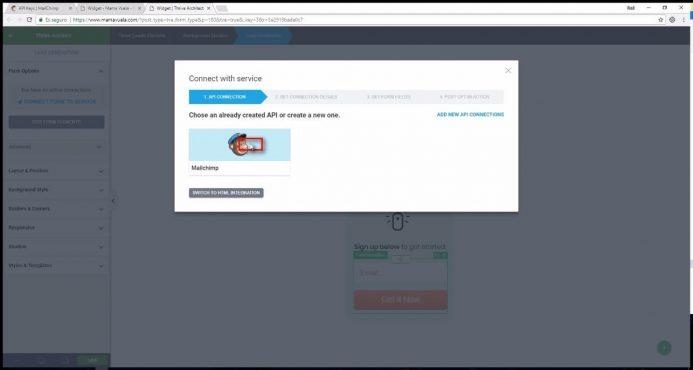
Conecta con el servicio. Selecciona «Mailchimp»

En este punto 1, vas a conectar Thrive Leads con tu proveedor de email marketing
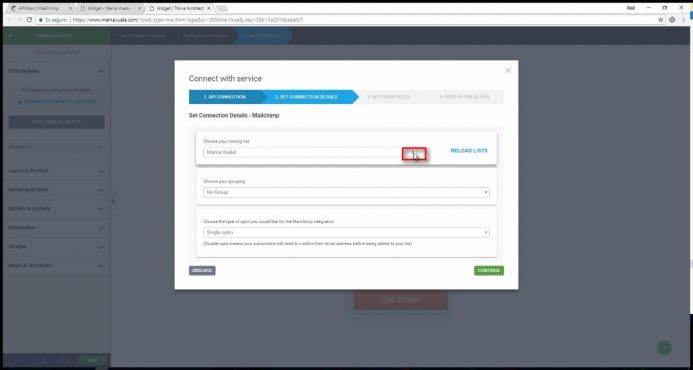
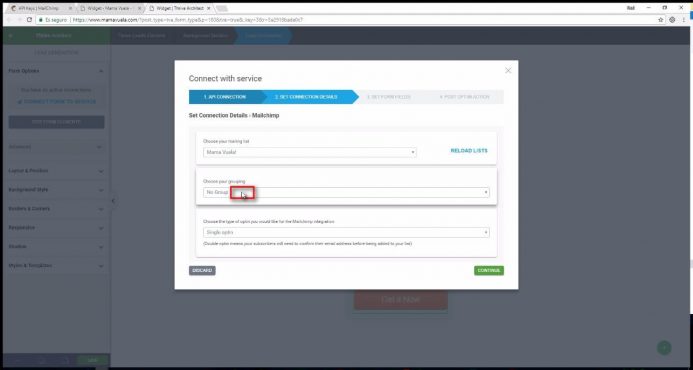
Configura los detalles de la conexión

Selecciona la lista de suscriptores de MailChimp.
Si tienes grupos definidos en Mailchimp, aquí los puedes seleccionar

Los grupos te permiten segmentar a tus suscriptores.
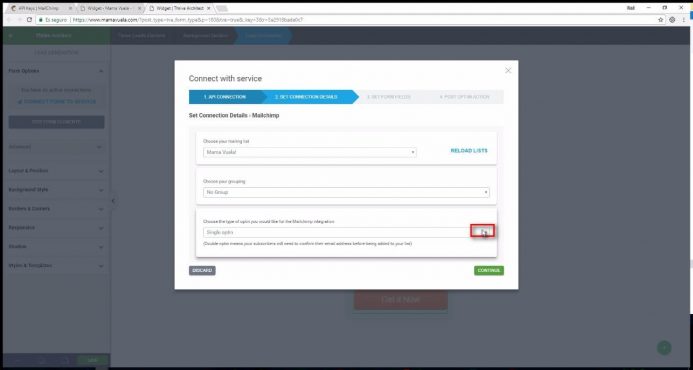
Elije el tipo de formulario

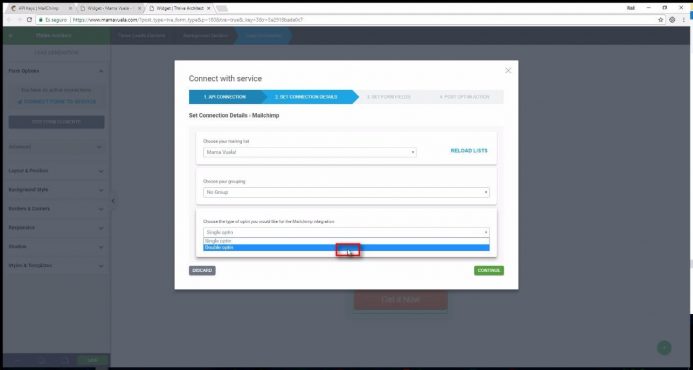
Opta por «Double Optin»
Selecciona Doble Optin

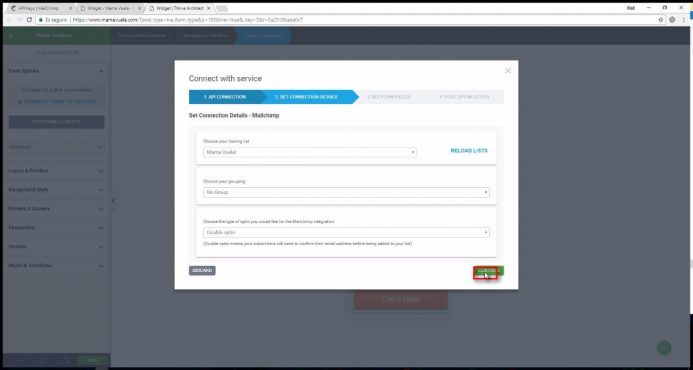
Haz clic en continuar

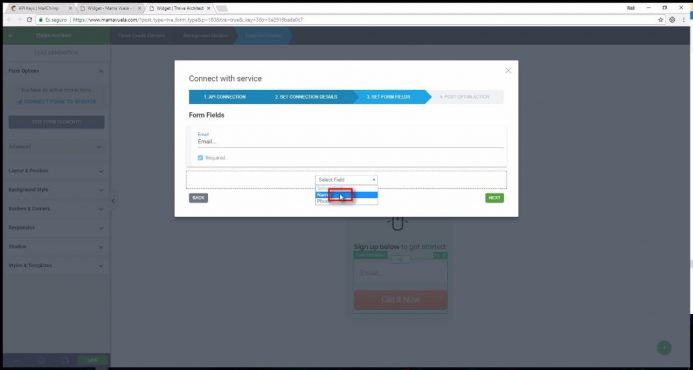
Define los campos del formulario
El campo del correo electrónico es obligatorio. En este punto, tan solo añade el campo nombre. Así, siempre podrás disponer del nombre y del correo de tu suscriptor.
Selecciona del desplegable la opción nombre

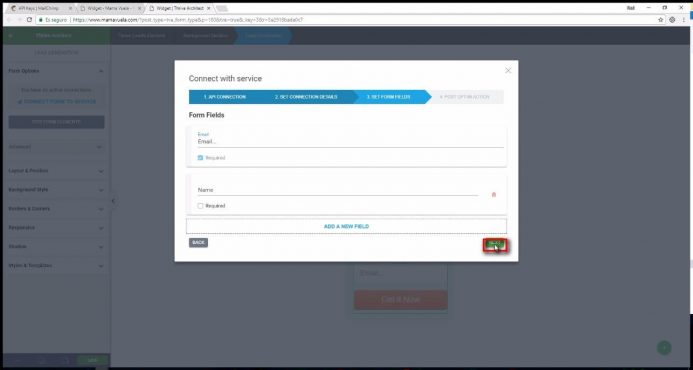
Listo, ya puedes hacer clic en siguiente.

Tu formulario se compone de dos campos en este momento.
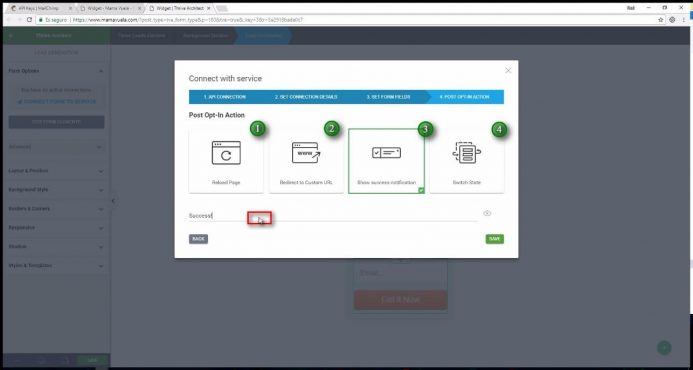
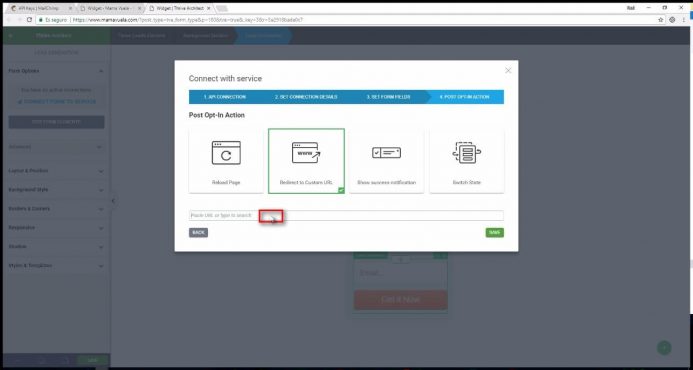
Configura la acción a realizar tras suscribirse
Dispones de 4 acciones que se pueden realizar justo después de que el suscriptor rellene los campos

Tienes que elegir uno entre:
- Recargar la página.
- Reenviar a una URL.
- Mostrar un mensaje informando de que la operación ha sido correcta.
- Cambiar de estado el formulario.
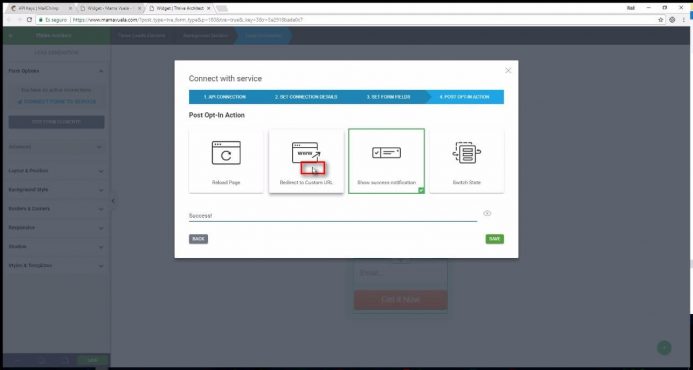
Vas a configurar la opción 2: redirección a una URL

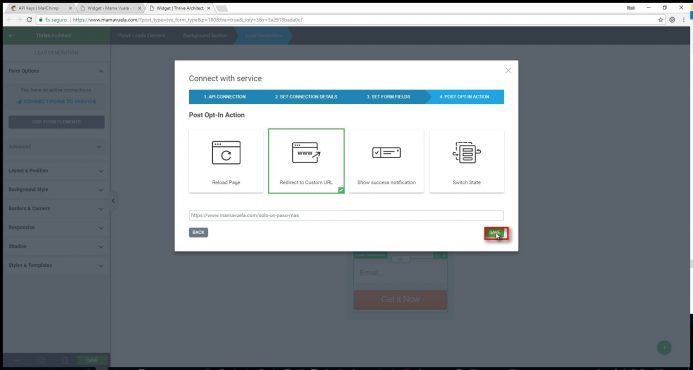
En este punto has de escribir la URL donde quieres que aterrice tu suscriptor tras poner los datos en el formulario.
En el ejemplo, esta es la URL que vamos a emplear: https://www.mamavuela.com/solo-un-paso-mas/
Tu tienes que crearte en tu WordPress esa página y escribir un breve contenido como éste por ejemplo:
Por tu seguridad. Te acabo de enviar un correo de confirmación para comprobar que has introducido tu correo electrónico corréctamente. Nota. Si el correo tarda en llegar, revisa que no haya entrado en tu bandeja de SPAM. 😉

Este es el resultado. Ahora guarda y listo.

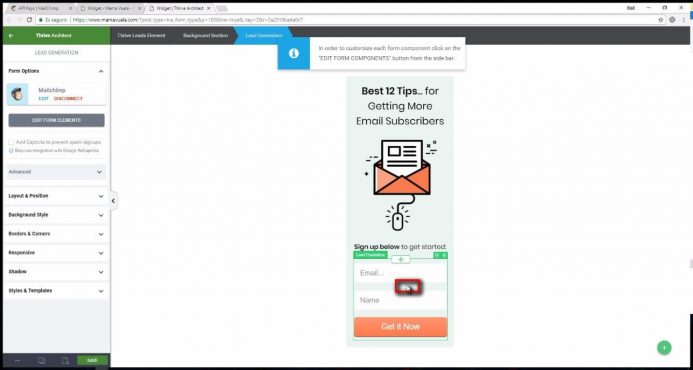
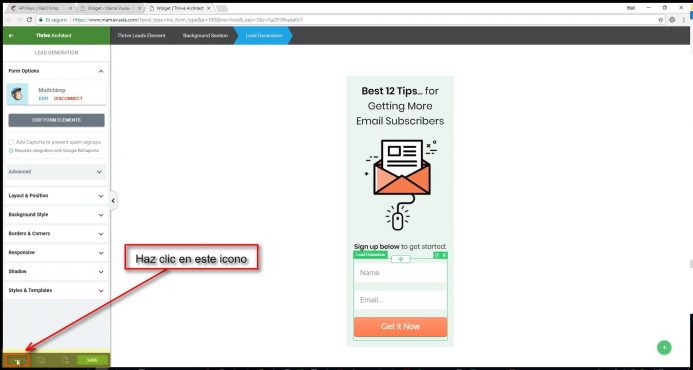
Personaliza tu formulario
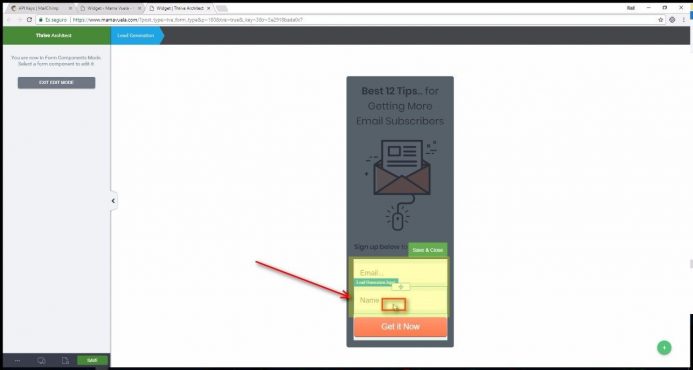
A continuación se muestra la pantalla para editar tu formulario

Aquí y ahora es donde terminas de darle forma y color a tu formulario de suscripción.
Haz clic donde te indico en la imagen

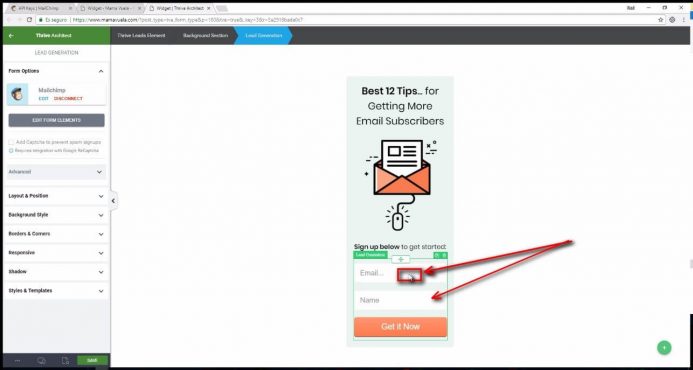
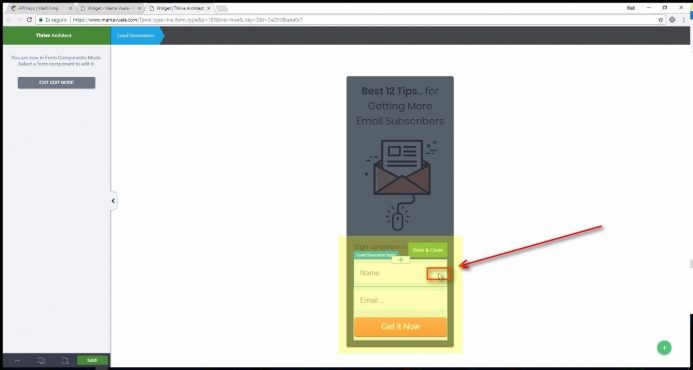
Vas a invertir el orden de los campos.
Quiero que en primer lugar aparezca el campo Nombre y el segundo lugar el campo email.
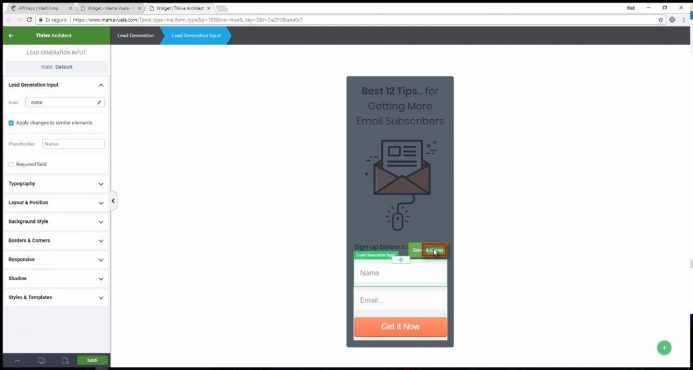
Haz clic en «EDIT FORM ELEMENTS»

Ahora selecciona y arrastra el campo nombre hasta que éste se coloque por encima del campo email

Arrastrar y soltar.
Listo, fíjate en el cambio de orden

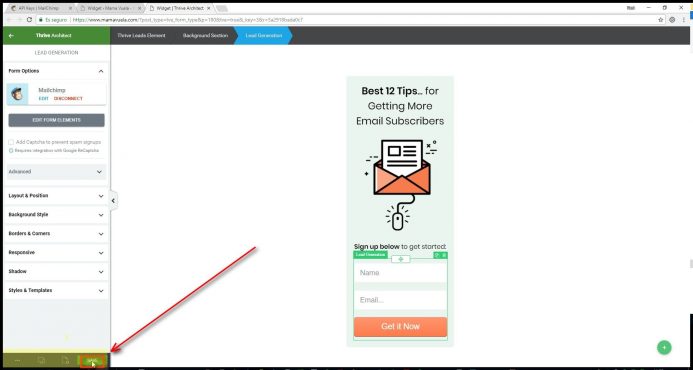
Ahora guardas y cierras.

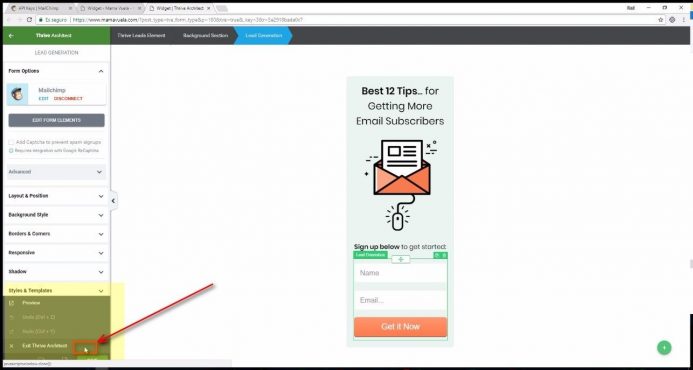
Guarda. La idea ahora es guardar todos los cambios y salir de la herramienta de edición para colocar el formulario en la barra lateral del blog.

Haz clic donde te indico

Haz clic en «Exit Thrive Architect»

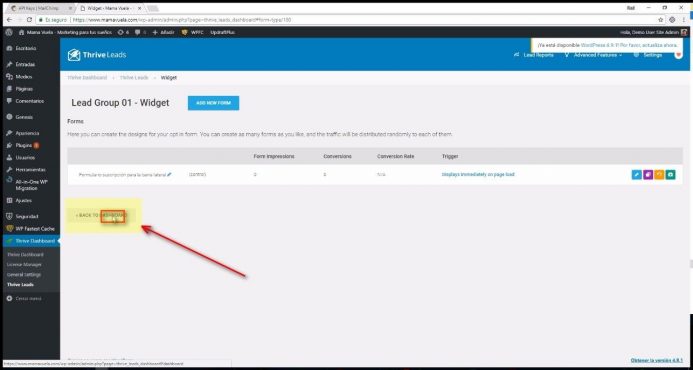
Regresa al Dashboard
Haz clic en «BACK TO DASHBOARD»

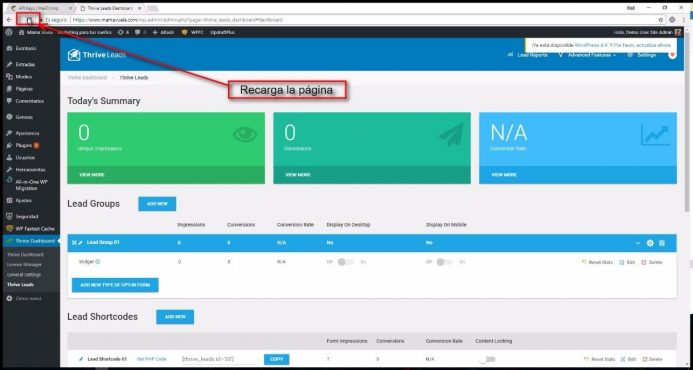
Recarga la página

Haz clic donde te indico en la imagen

Activa la opción para «Display on Desktop»
De este modo damos una orden para que nuestro «formulario de suscripción» (1) de tipo» Widget» (2) dentro de nuestro grupo de «Lead Magnet 01» (3) se active.

Configura el widget de Thrive Leads
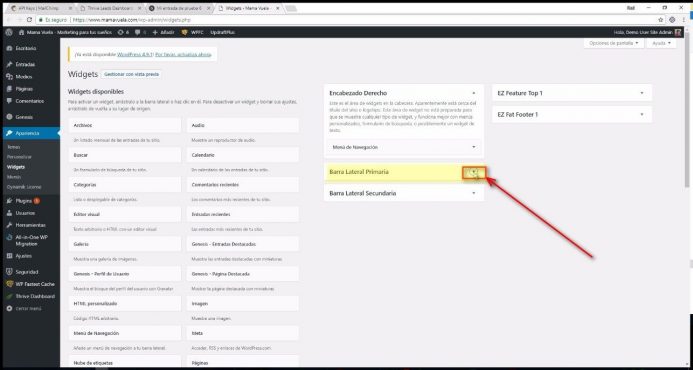
Localiza la barra lateral primaria dentro de Apariencia/ Widgets.
Nota. En tu tema dicha barra lateral puede tener otro nombre o incluso puede que no tengas. Tenlo presente.

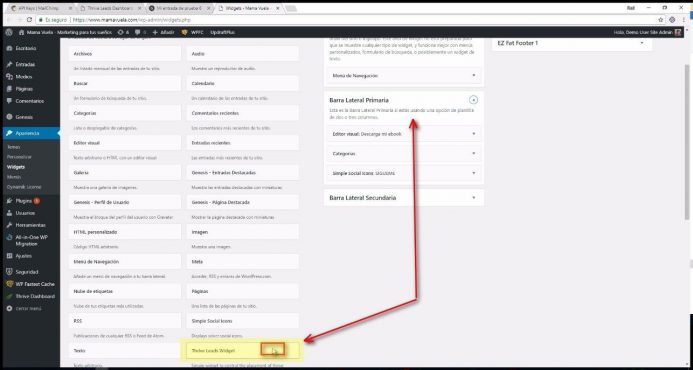
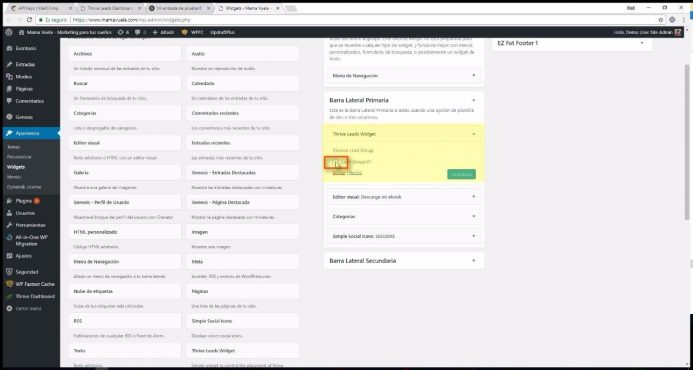
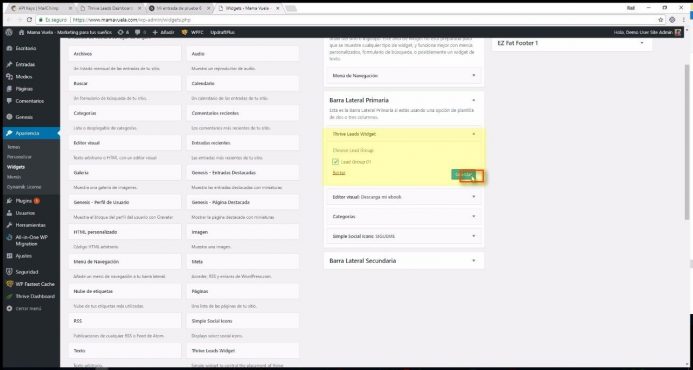
Localiza el widget «Thrive Leads Widget» y arrástralo a la barra lateral primaria

Marca la opción «Lead Group 01«

Guarda los cambios

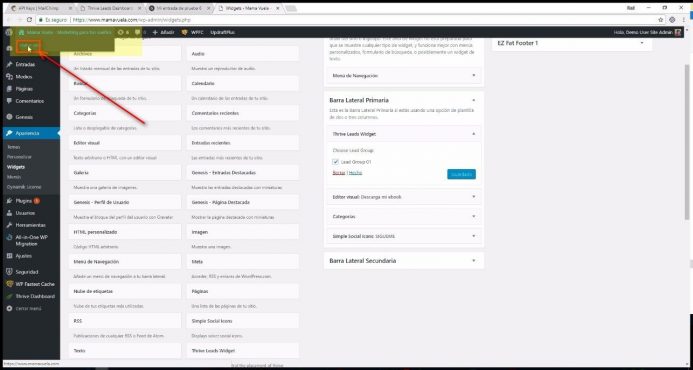
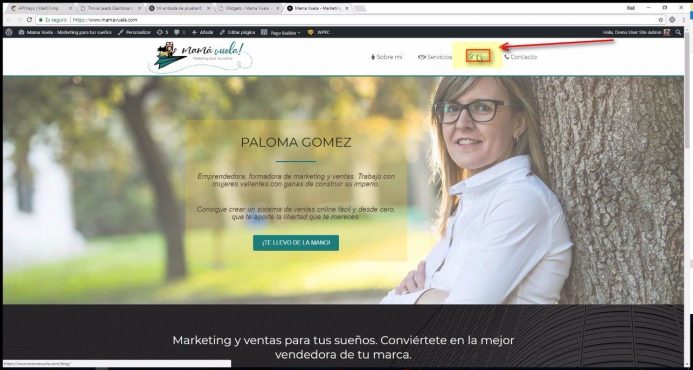
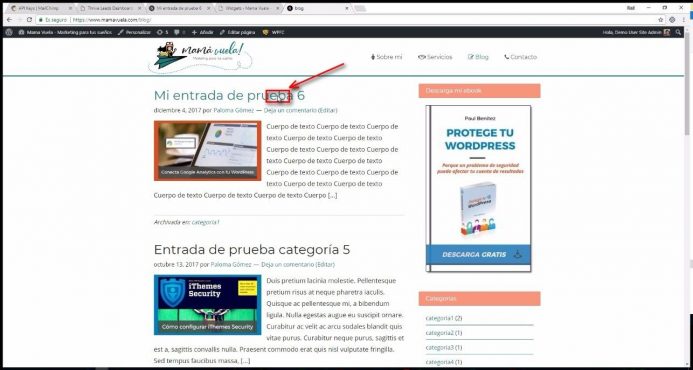
Visita el sitio

Haz clic en «Blog»

Haz clic en una entrada

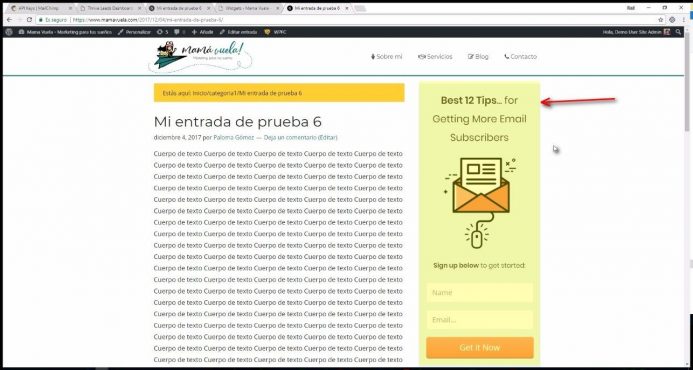
Comprueba que se ha publicado el formulario de suscripción de Thrive Leads en la barra lateral
Tal cual ves en la imagen inferior.

Estos son los pasos a seguir para crear y publicar un formulario de suscripción en la barra lateral de tu sitio con Thive Leads y con Mailchimp.
En el ejemplo se ve claramente que aún no está terminado, faltan muchos retoques por pulir pero la idea queda clara y confío que los pasos a seguir también.
Video. Como crear un formulario de suscripción en MailChimp
Primer video.
Video. Crea un formulario de suscripción con Thrive Leads y enlázalo con Mailchimp
Segundo video
Video. Añadir el enlace al aviso legal a tu formulario de suscripción creado con Thrive Leads
Tercer video.
Y hasta aquí el tutorial. Confío que le puedas sacar partido.
Si te apatece compartir alguna duda, un caso de uso, experiencia u otra cosa, te espero en los comentarios.





Hola, me ha encantado el tutorial lo único que no he logrado encontrar es:
si en algún sitio del tutorial está escrito el trozo de código de «Como añadir el enlace al aviso legal a tu formulario de suscripción creado con Thrive Leads» para poder hacer un copia-pega. Gracias