Hoy vas a ver como crear un exclusivo pase de diapositivas de imagen o carrusel de imágenes basándonos en la idea que tenía un cliente, la sencilla idea de mejorar algunos aspectos de su web hecha con WordPress. En concreto de la página de inicio, te cuento verás.
La idea consistía en mejorar la home creando un carrusel de imágenes visualmente atractivo donde poder mostrar una serie de servicios. Esta idea tiene su origen al hilo de ojear una web de la competencia.
Pues bien, hoy te voy a mostrar cómo le dimos forma a esa idea con un par de plugins del repositorio de WordPress y algo de tiempo.
¿De qué plugins te estoy hablando? Pues del plugin Meta Slider que me recomendó mi colega Omar de la Fuente y del plugin SvegliaT buttons.
Con el primero se pueden crear unos fantásticos carruseles de imágenes o pases de diapositivas que le dan a tu web o blog un puntito visualmente atractivo que puedes emplear en la home de tu blog o web o donde tu estimes conveniente.
Si combinas la versión comercial del plugin Meta Slider con el plugin SvegliaT buttons puedes incrustar botones en las diapositivas de tu carrusel. Útil para las llamadas a la acción.
En nuestro escenario decidimos apostar por la versión comercial dado que contenía las funcionalidades apropiadas para lograr nuestro propósito. El resultado lo tienes visible en esta home.
¿Qué es lo que personalmente más me gustó de este plugin en su versión comercial?
- La posibilidad de añadir texto dentro de cada una de la dispositivas, incluso botones
- El editor drag&drop -arrastrar y soltar- que te facilita enormemente el trabajo
- La no necesidad de editar código en ningún momento
- El hecho de que de serie está pensado para ser responsivo, esto es, que se adapta a todos los dispositivos
- Un precio apto para todos los bolsillos
Si no corre un diseñador por tus venas y no quieres contratar a uno lo que necesitas entonces es algo de tiempo y ver paso a paso como se hace. Vamos allá pues.
Contenidos
- 1 Instalar el plugin Meta Slider y Meta Slider Pro
- 2 Cómo crear un slider con texto animado y botones para las llamadas a la acción
- 2.1 Paso 1. Elegimos el tipo de pase que queremos y agregamos las imágenes que lo van a componer
- 2.2 Paso 2. Una vez has seleccionado todas las imágenes ahora toca personalizar el comportamiento de todas las diapositivas
- 2.3 Actualización. A partir de la versión 2.6 de Meta Slider, puedes incrustar vídeo de fondo html 5 en tus dispositivas. HTML 5 Video Backgrounds
- 2.4 ¿Cómo insertar tu pase de dispositivas en una página o en un artículo de tu blog?
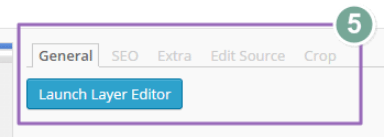
- 2.5 Si haces clic en Lauch Layer Editor tienes acceso al editor de capas
- 2.6 Paso 3. ¿Cómo insertamos un botón dentro de tu imagen?
- 2.7
- 2.8 El editor de temas
- 2.9 Los widgets
- 2.10 Los hooks
- 2.11 ¿Quieres más ideas?
- 3 Prestaciones de Meta Slider
Instalar el plugin Meta Slider y Meta Slider Pro
La instalación del plugin en su versión comercial pasa por descargarte un archivo a tu equipo desde la web de los desarrolladores para luego instalarlo.
Desde el repositorio de WordPress tienes acceso a la versión gratuita.
Te recomiendo comenzar por descargar e instalar la versión gratuita del plugin y, si posteriormente detectas que necesitas las funcionalidades de pago pues te animes a adquirir la versión de pago.
Te avanzo que necesitas tener instalada la versión gratuita para poder instalar la versión comercial. Con otros plugins comerciales no he tenido esa experiencia.
¿Qué cómo se hace la instalación de la versión comercial?
Fácil, fácil. Te lo explico brévemente en este vídeo. Vas a ver la instalación de la versión gratuita y de la comercial

Una vez completada la instalación vas a necesitar un conjunto de imágenes junto con unos textos que las acompañen. Vamos allá.
Cómo crear un slider con texto animado y botones para las llamadas a la acción

Insisto en que mi intención es que te quedes con la idea. Decide después cómo lo quieres para tí.
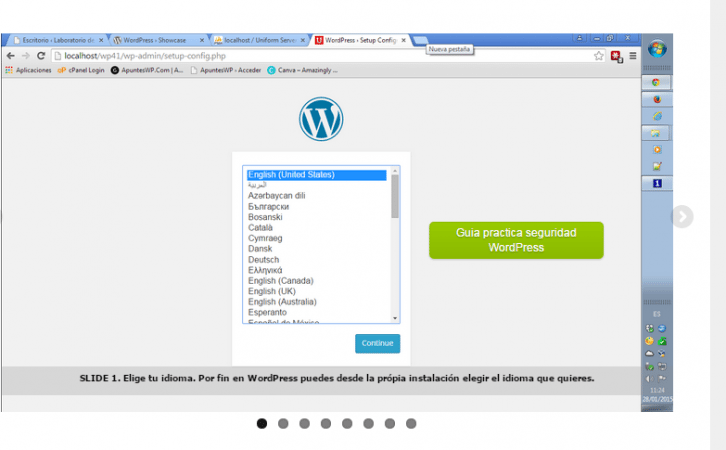
Paso 1. Elegimos el tipo de pase que queremos y agregamos las imágenes que lo van a componer
Accede al menú de administración del plugin haciendo clic en Meta Slider Pro que lo tienes en el menú lateral izquierdo.
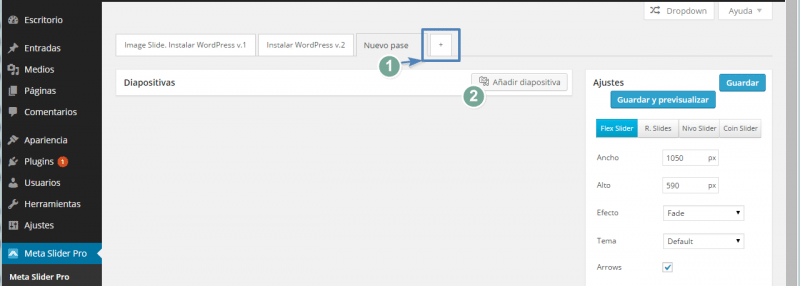
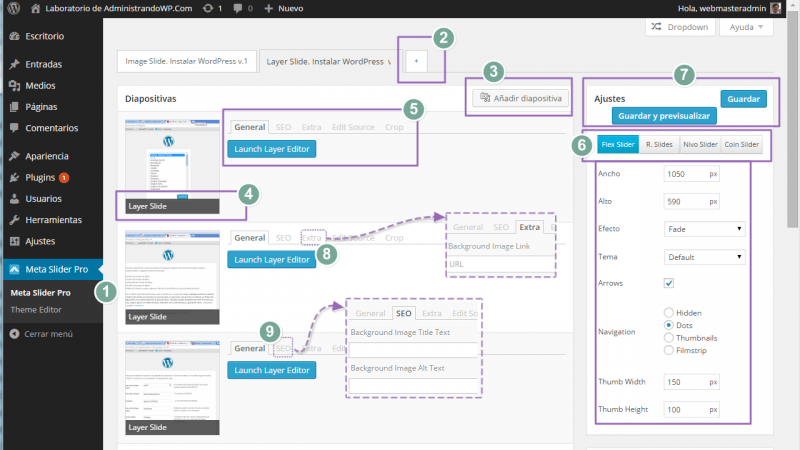
A continuación crea un nuevo pase haciendo clic en la pestaña con signo + tal y como ves en el punto (1).
Luego haz clic en Añadir diapositiva (2) para seleccionar las imágenes que van a componer el slider.

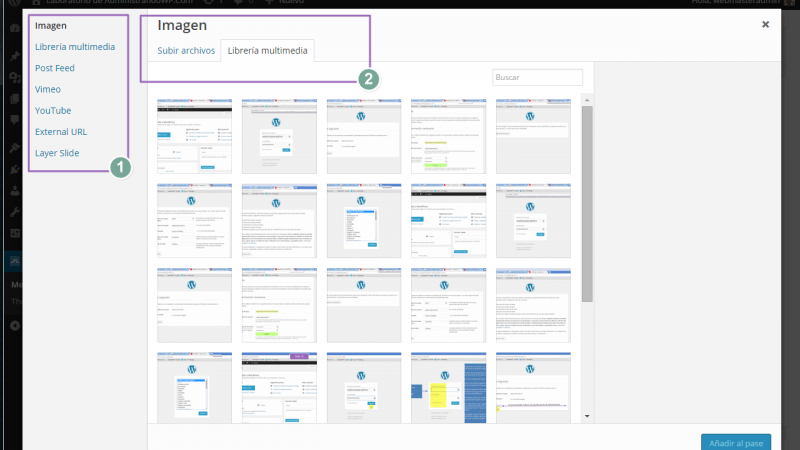
En la siguiente ventana que te aparece en pantalla presta atención a la parte que te recuadro en el punto (1) donde se muestran todos los tipos de diapositivas que tienes a tu alcance.
Si no marcas ninguna, por defecto se creará un nuevo pase de tipo imagen. Atento a este detalle. En este caso vamos a elegir Layer Slide.
En el recuadro que te marco en el punto (2) tienes que decidir las imágenes que quieres, o bien las trabajas desde la librería multimedia o las subes desde tu ordenador. Normalmente esto ya lo tienes pensado y sabes donde tienes las imágenes a emplear.

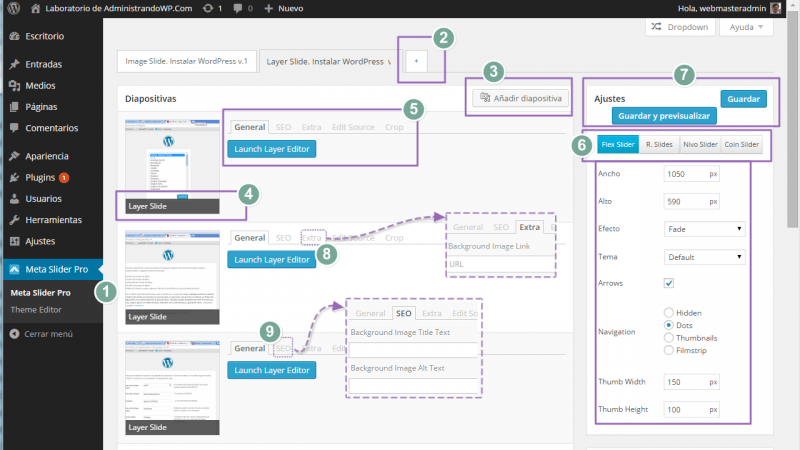
Paso 2. Una vez has seleccionado todas las imágenes ahora toca personalizar el comportamiento de todas las diapositivas
Los puntos (1), (2) y (3) ya los tienes claros. Ahora, una vez has completado la selección de imágenes -para el pase de tipo Layer Slide- vas a ver una lista ordenada de las mismas. Las puedes editar una a una. Te lo muestro.

- En el punto que te recuadro en (5) tienes un conjunto de pestañas/opciones que afectan individualmente a cada imagen de tu pase.
- Lo más destacable en mi opinión, aparte de botón Launch Layer Editor que te mostraré después es la opción para editar el SEO, detalle que ves en (9) pasando por añadir un enlace de fondo, detalle que ves en Extra (8). A las otras dos pestañas no les he hecho mucho caso.
- El punto que te recuadro en (6) te permite conmutar entre los 4 tipos de pases de diapositivas que tienes disponible con el plugin. Cada uno de ellos viene predefinido con unas características própias. Te hablaré de ellas más adelante. En este ejemplo estoy hablando siempre de Flex Slider.
- Al seleccionar uno de ellos, puedes hilar fino delimitando el ancho y el alto de tu pase, el efecto que vas a emplear, el tema, definir como serán las flechas para la navegación por las diapositivas… y algunos detalles más.
- En el punto que te recuadro en (7) tienes los botones para guardar los cambios y para guardar y previsualizar. Éste último botón es util en muchas ocasiones pero en algunos escenarios tendrás que ver los cambios directamente en la página o artículo donde hayas decidido publicar tu slider.

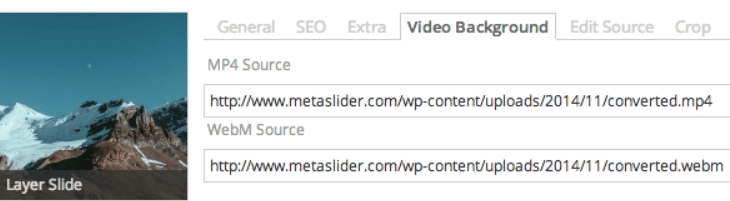
Actualización. A partir de la versión 2.6 de Meta Slider, puedes incrustar vídeo de fondo html 5 en tus dispositivas. HTML 5 Video Backgrounds

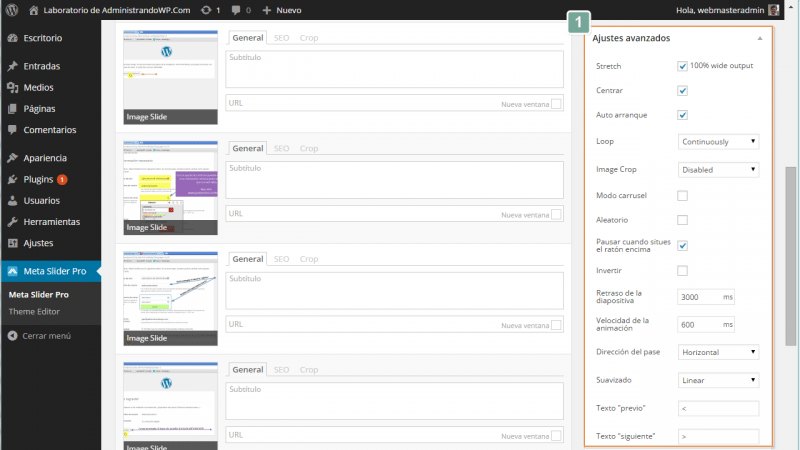
- En la barra lateral derecha tienes los Ajustes avanzados por si con los ajustes iniciales no tienes suficiente. Desde los Ajustes avanzados puedes controlar más opciones para rematar la personalización de tu pase de diapositivas.

En mi opinión la mayoría de elementos de los ajustes avanzados son auto-explicativos en si mismos, es decir, es sencillo interpretar el comportamiento que va a adquirir mi pase de diapositivas si activo o no la opción Stretch, si marco o no la opción Centrar, si marco o no el Auto arranque, si decido que comportamiento quiero para el Loop de mis diapositivas, etc.
En cualquier caso, si pones el puntero del ratón encima verás que emerge un pequeño texto descriptivo. En caso de que tengas dudas aplica el método experimental, es decir, prueba y mira lo que pasa.
¿Cómo insertar tu pase de dispositivas en una página o en un artículo de tu blog?
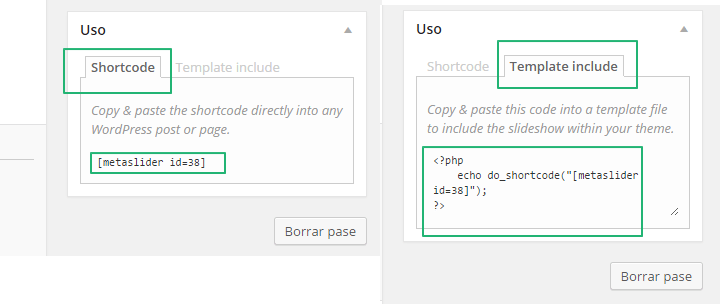
Justo debajo de las opciones avanzadas tienes una caja con dos pestañas, Shortcode y Template include.
Lo más sencillo es emplear el código corto que se genera. Dicho código corto lo pegas en la página o post de tu elección, guardas los cambios y compruebas el resultado tras publicarlo.
Si eres hábil con el código, también puedes incluirlo en los ficheros de tu plantilla. En caso contrario, el código corto es la mejor opción.

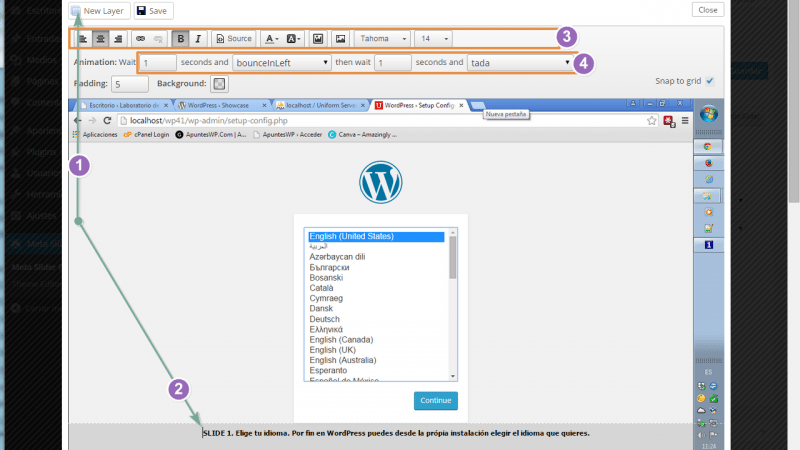
Si haces clic en Lauch Layer Editor tienes acceso al editor de capas

- Con el editor de capas puedes añadir capas de texto (1) y (2) que se ubicarán encima de tu imagen
- Dichas capas las colocas donde tu quieras mediante la técnica «drag&drop«, esto es, arrastrar y soltar
- La barra de herramientas que te recuadro en (3) te permite controlar los aspectos tipográficos de tus capas de texto
- La barra que te recuadro en (4) te permite controlar los aspectos relativos al movimiento

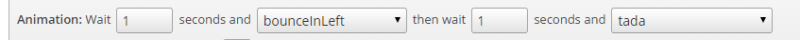
La barra de herramientas relativa al movimiento puedes leerla tal que así:

Como te estás dando cuenta tu imaginación será la culpable del resultado final de tu pase de diapositivas ;)
Paso 3. ¿Cómo insertamos un botón dentro de tu imagen?
Para insertar un botón nos vamos a apoyar en otro plugin. Descarga e instala SvegliaT Buttons en tu WordPress y crea tu primer botón tal que así:
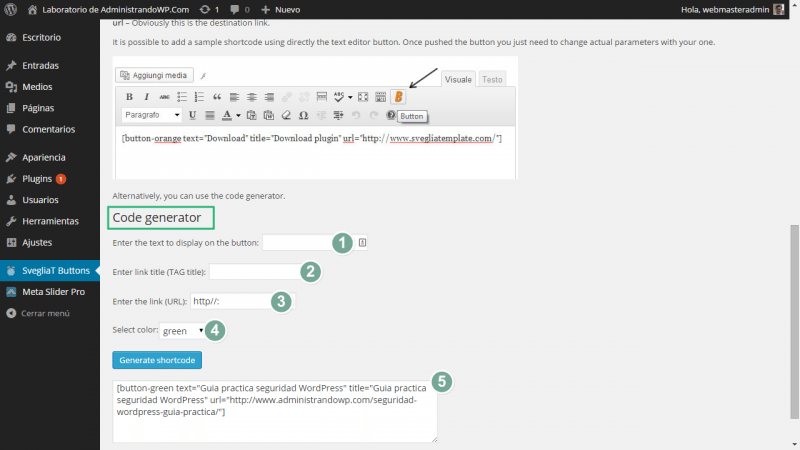
- Localiza la opción Code generator empleando el acceso directo SvegliaT Buttons del menú lateral izquierdo de tu WordPress
- Completa los campos que te indico en los puntos (1) a (4) de la imagen inferior
- (1) Texto del botón
- (2) Titulo de la etiqueta para el enlace
- (3) Dirección del enlace a donde quieres que tu visita acceda cuando presionen sobre el botón
- (4) Elige un color para tu botón
- Haz clic en Generate shortcode. Al hacerlo se creará un código corto en el recuadro que te marco en (5)
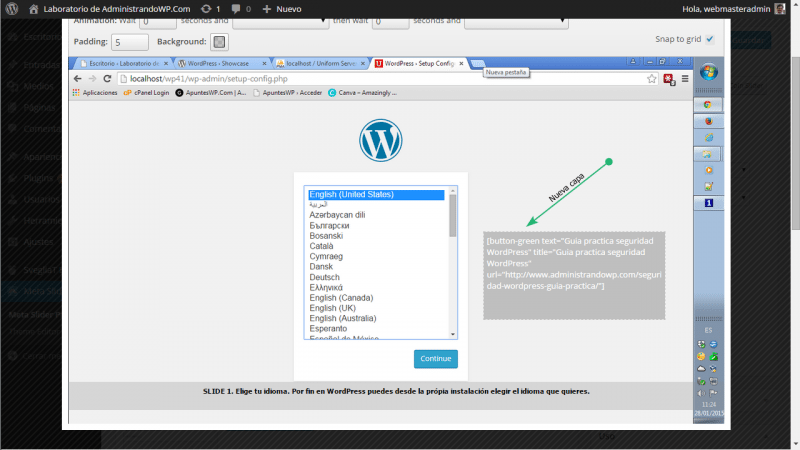
- Ese código es el que tienes que copiar y pegar en una nueva capa en el editor de capas de Meta Slider Pro

A continuación accede al editor de capas de la diapositiva a la que quieres añadirle el botón. Añade una nueva capa y literalmente pega el texto que has copiado en el punto (5) de la imagen previa.
- Coloca la capa de texto donde te plazca y comprueba el resultado de tu pase de diapositivas
- En el editor de capás no verás como resultado un botón
- Tienes que guardar los cambios y verificar el resultado en el post, página donde hayas publicado tu slider

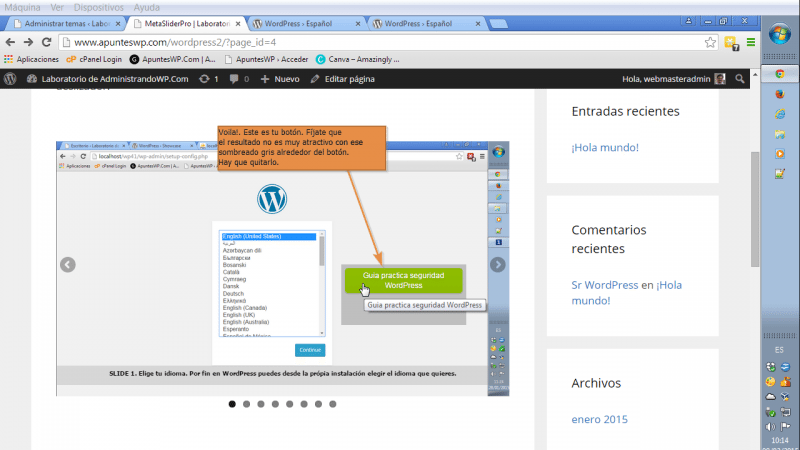
En la captura de pantalla inferior puedes ver el resultado de la creación de tu botón.
- ¿el resultado te gusta? o por el contrario
- ¿no termina de convencerte?

Si no termina de convencerte te toca volver a editar y jugar con las opciones. Ten cuidado por que puede ser realmente ¡adictivo!
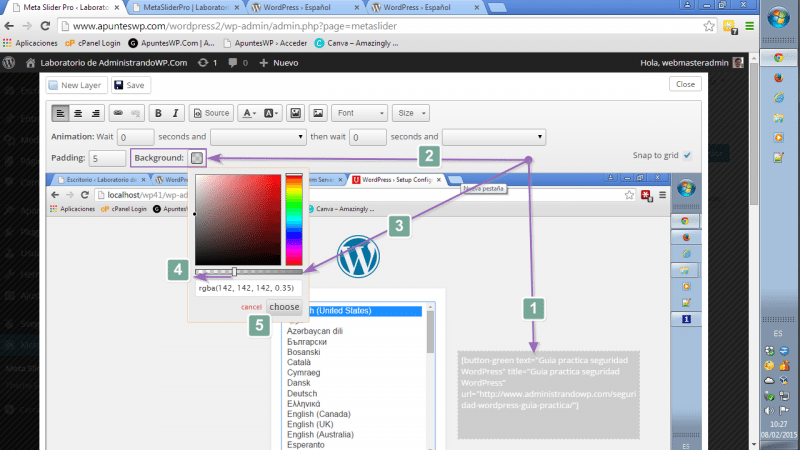
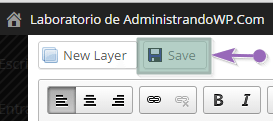
¿Cómo quitamos el sombreado gris de fondo de la caja del editor de texto para que no se vea alrededor del botón?
- (1) Selecciona la capa
- (2) Haz clic en el botón de fondo
- (3) Localiza la barra de deslizamiento para controlar el color
- (4) Desplaza dicha barra hasta el extremo izquierdo
- En ese punto el fondo de la caja se queda transparente total, lo que estás buscando
- (5) Presiona sobre el botón choose

Al hacerlo tu capa se vuelve completamente transparente y solo puedes ver el texto. A veces tienes que intuirlo porque el asunto se torna un poco oscuro.

Por último recuerda no olvidarte de guardar los cambios…

Comprueba de nuevo el resultado tal y como te muestro en la imagen inferior.
- ¿te gusta? o por el contrario
- ¿no termina de convencerte? Si este es tu caso ya sabes, continua editando.
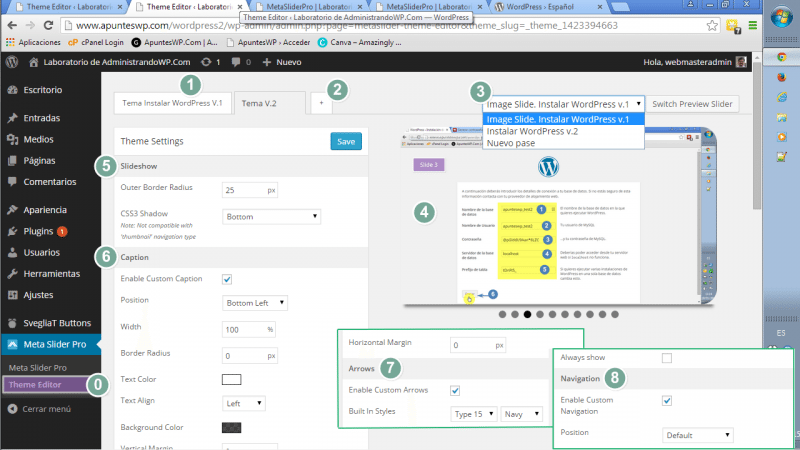
El editor de temas
En la versión comercial del plugin cuentas con el editor de temas , una herramienta más para definirte un pase de diapositivas más exclusivo aún.
Puedes crear tantos temas como quieras al igual que aplicarlos a los pases que tu decidas. A mi esto me encanta.
- (0) Accede al editor de temas
- (1) Fíjate que puedes crearte tantos temas como quieras (2)
- (3) Elige el pase que quieres previsualizar en (4)
- (5) Puedes modificar el aspecto del pase y añadirle varios tipos de sombra junto con un borde en las esquinas
- (6) Puedes modificar la leyenda (caption)
- (7) Si te desplazas hacia abajo tienes opciones para personalizar el estilo de las flechas de avance y retroceso de tu pase
- (8) Si te desplazas más hacia abajo tienes opciones de configuración para la navegación

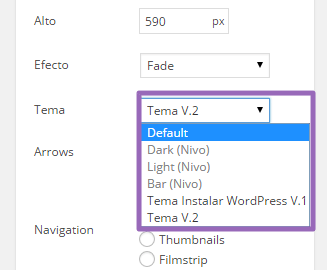
Una vez que encuentras todo a tu gusto, vuelve a tu pase de diapositivas y determina el tema con el que quieres que trabaje y guarda los cambios. Comprueba que el resultado te gusta.

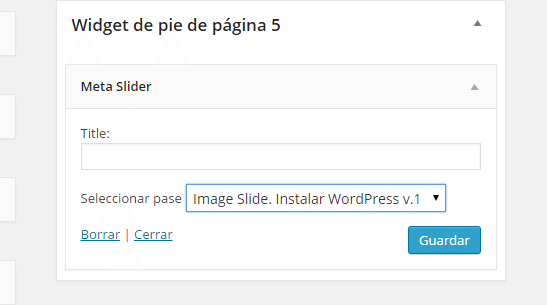
Los widgets
En el caso de que quieras personalizar tu WordPress mediante un Widget, tienes en tu mano el widget de Meta Slider. Dedice donde quieres colocarlo, el pase que quieres, pon un título si lo estimas oportuno, guarda y comprueba el resultado.

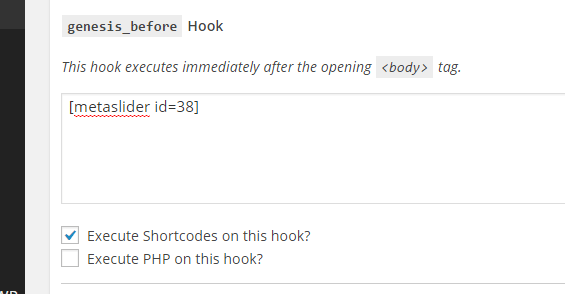
Los hooks
Si empleas Genesis Framework tienes a tu alcance un plugin llamado Genesis Simple Hooks que te permite añadir de forma sencilla códigos cortos o líneas de código en php en lo que se denominan ganchos de WordPress.
Puedes crear un pase de diapositivas con unas determinadas medidas y colocarlo donde tu quieras gracias a estos ganchos de WordPress y al plugin Genesis simple hooks haciendo uso del código corto que te genera Meta Slider.

¿Quieres más ideas?
Visita estas páginas
¿Alguna idea para las imágenes a emplear en mis pases de diapositivas?
Hace no mucho encontré una respuesta para esta pregunta que se sale de los clásicos repositorios de imágenes, aunque es un repositorio en si mismo.
La idea consiste en emplear otro plugin para WordPress que te muestra las fotos directamente desde dicho repositorio y aquellas que selecciones te las guarda en la galería de medios de tu WordPress directamente.
De eso ya existen herramientas, lo se, pero no todas ellas te facilitan todo el catálogo de fotos de alta resolución gratuitamente y ademas libre para hacer uso del mismo hasta en asuntos comerciales. Que yo sepa no tienen un catalogo gigante, pero te puede ser de utilidad.
Apunta
- Unsplash.com > Repositorio de imagenes
- El plugin para WordPress. > Plugin que te sube las fotos que elijas directamente a tu galería de medios de WordPress.
- Actualización Julio 2018. El plugin anterior está descontinuado por lo que te recomiendo este plugin alternativo Instant Images.
Creo que tienes suficientes argumentos para crearte tu propio pase de dispositivas junto con varias ideas para que puedas extrapolarlo a tu escenario y pasar a la acción.
Te dejo unas notas adicionales sobre las características del plugin según su autor. Para que lo tengas todo a mano.
Prestaciones de Meta Slider
El plugin trae de serie 4 tipos de pases
- 1. Flex deslizante 2 . Responsivo. Incluye 2 efectos de transición y modo de carrusel
- 2. Nivo Slider – Responsivo. Incluye 16 efectos de transición y 4 temas

- 3. Diapositivas Responsivo. Sensible y increíblemente ligero de peso
- 4. Coin Slider. Incluye 4 efectos de transición
Aspectos destacados de la versión free
- Simple, fácil de usar interfaz – perfecto para los usuarios individuales, desarrolladores y clientes.
- Preparado para optimizar el SEO en cuestión de segundos
- Soporte completo en cada diapositivas de imagen (soporta título, enlace, el texto del título, el texto alternativo)
- Soporte para ancho total
- Arrastrar y soltar diapositivas
- Vista previa de administración
- Recorte de imágenes inteligente
- Posición del recorte de imagen
- Dispones de Widget y Shortcode
- Un montón de opciones de configuración de presentación de diapositivas – efecto de transición, velocidad, etc (por presentación de diapositivas)
- Compatible WordPress Multi Site
- Compatible con los plugins de traducción (WPML, PolyLang y qtranslate)
- Amplia API para desarrolladores (ganchos y filtros)
- Rápido – sólo el mínimo JavaScript / CSS se incluye en su página
- Soporte básico gratuito (que abarca los problemas de instalación y conflictos tema / plugins)
Aspectos destacados de Meta Slider Pro aparte de los anteriores
- Diapositivas con videos de YouTube y Vimeo
- Diapositivas HTML
- Diapositivas de capa con animaciones CSS3
- Publicar contenido dinámico RSS
- Temas personalizados
- Miniatura de navegación
- Soporte Premium
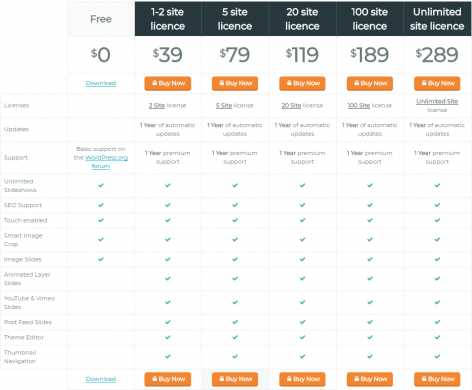
Tabla resumen de las distintas versiones de Meta Slider

Pues el resultado se puede ver en este vídeo
Vamos que la intención del artículo es que seas capaz de hacer algo parecido con lo que te explico aquí. Eso si, tendrás que darle tu propio toque personal, ¿no?





Hola, gracias por el aporte, he seguido las recomendaciones usando genesis poniendo shortcode en el hook mencionado, pero, al colocarlo allí, sale en todas las paginas, podrías indicar alguna condicional en php para que aparezca solamente en el home??
gracias, hasta pronto.
Tengo el plugin Meta Slider
Y he creado tres sliders en tres columnas de una pagina, no consigo que al clicar encima, podamos ver el slider en grande, lo busco y lo busco y no lo encuentro
Pueden decirme como hacerlo?
Gracias
Por fin una guía con explicaciones claras concisas. Muchas gracias por este blog. Es de una inmensa ayuda.
Hola!
No me aparece el editor de capas de Meta Slider Pro.
Muchas gracias!
esta si es una verdadera pagina de ayuda, no como muchos que son paginas comerciales disfrazadas me quedo muy bien hecha mi pagina, muchas gracias y sigue asi amigo.
Gracias por la crítica Carlos.
Un abrazo.
solo le faltaron muchas ilistraciones graficas de como queda la galeria, muchisimos nos deslizamos rapidamente a trabes del articulo buscando un ejemplo de como se visualiza la galeria y al final simplemente no hay ninguna, suerte y mejoralo
Renato, gracias por tu comentario. He actualizado el artículo y siguiendo tu sugerencia he puesto un nuevo vídeo justo al final del artículo con el resultado del pase de diapositivas al que puedes llegar si sigues los consejos del artículo.
Ahora, tienes un montón de ejemplos de galerias en la web de los desarrolladores del plugin. Te invito que te pases a verla. ;)
Gracias por tomarte la molestia en comentar.
Un saludo.
Hola, excelente blog… estuve buscando esta ayuda por dias, y por fin me tope con alguien que sabe como explicar para los que apenas estamos empezando… mil gracias¡¡¡¡¡
Hola Juliana, me alegra mucha que tengas esa opinión del blog y más aún de que te sirva lo que has encontrado. Seguiré en la misma línea.
Saludos.