Te voy a mostrar cómo crear un formulario de contacto para tu blog con el plugin contact form 7.
Un plugin que tiene el privilegio de ser el plugin más popular de WordPress para la creación de formularios de contacto.
Si no me equivoco, tiene también el privilegio de ser el segundo plugin más descargado del repositorio de WordPress. Casi nada.
Actualmente cuenta con más de 20 millones de descargas (1 millón de instalaciones activas) por lo que te puedes hacer una idea de lo treméndamente popular que es.
Dicho de otro modo, si tienes la necesidad de crearte un formulario de contacto es muy probable que acabes instalándote este plugin en tu blog.
¿Por qué será? Pues su popularidad, su relativa facilidad de uso y su condición de gratuito creo que tienen mucho que ver.
Tanto es así que otros desarrolladores tratan de añadir valor a sus productos argumentando explícitamente que son perfectamente compatibles con contact form 7.
Por ponerte un ejemplo, los chicos detrás del plugin Magic Action Box literalmente especifican que puedes beneficiarte de todas las prestaciones de su plugin en los formularios de contact form 7 que desees, eso si, tendrás que adquirir la versión comercial del plugin.
En mi opinión, se trata de una interesante propuesta de valor si tienes intenciones de instalar en tu blog estos dos plugins. Obtienes un doble beneficio:
- por un lado la facilidad de crear estupendos formularios de contacto y por otro
- la posibilidad de aplicarles a tus formularios los diseños preconfigurados y visualmente atractivos que trae de serie la versión comercial de Magic Action Box.
Hoy te voy a mostrar como crearte varios formularios de contacto con contact form 7 y para ello quiero que tengas claro qué y cómo tienes que configurar este plugin para WordPress.
¡Vamos a verlo!
Contenidos
- 1 Instalar y activar contact form 7
- 2 Primeros pasos con contact form 7
- 3 Opciones de configuración de contact form 7
- 3.1 Opciones que tienes en el epígrafe Formulario
- 3.2 Opciones que tienes en el epígrafe E-mail
- 3.3 Opciones que ves en el epígrafe Mensajes
- 3.4 Opciones que ves en el epígrafe Configuración adicional
- 3.5 Correspondencia entre el texto que ves en el cuadro de texto de la parte izquierda y el resultado que se visualiza en tu blog
- 4 Cómo crear un formulario de contacto básico
- 5 Ejemplos de formularios creados con contact form 7
Instalar y activar contact form 7
Como siempre, el primer paso es instalar el plugin y activarlo. Sabes lo sencillo que es y es posible que estés harto de hacerlo, de cualquier modo no quiero dejar de mostrártelo.
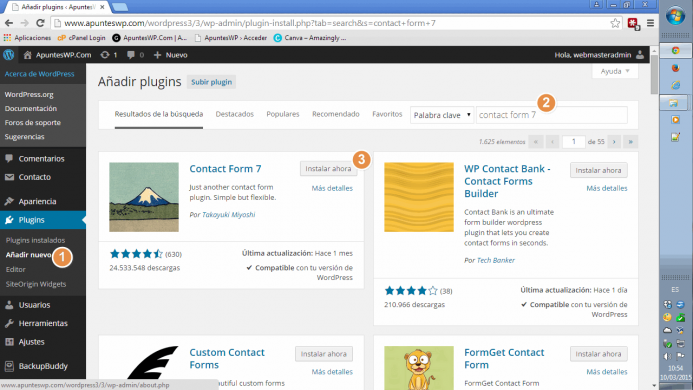
Ve al menú de plugins, añadir nuevo (1), buscas la palabra clave (2) contact form 7 y acto seguido haces clic en instalar ahora (3).

Primeros pasos con contact form 7
Una vez instalado no te olvides de activarlo. Si te fijas en la barra lateral de tu WordPress verás un menú nuevo que se titula Contacto y dos submenus, Formularios de contacto y Añadir nuevo.
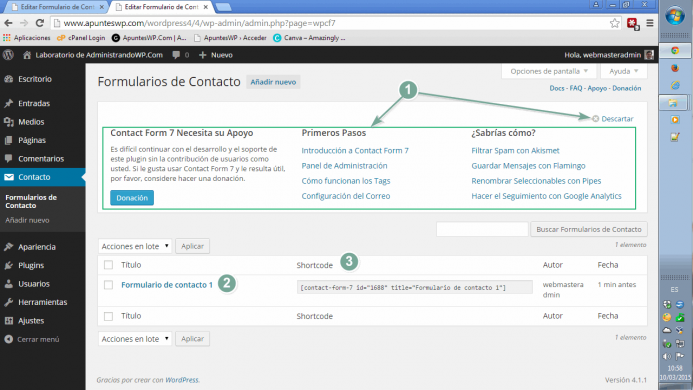
Si haces clic en Formularios de contacto verás lo que te muestro en la imagen inferior.
- En el recuadro que te marco en el punto (1) tienes un conjunto de enlaces para acceder a unos breves tutoriales en inglés donde puedes andentrarte un poco con la configuración del plugin. Tienes mano algunas sugerencias y un botón para realizar una donación. Esto último a tu discreción. Si no quieres que se muestre más este recuadro, haz clic en «Descartar«.
- En el punto (2) ves el título «Formulario de contacto 1«. Se trata del nombre del formulario por defecto que se crea siempre con la instalación del plugin.
- En el punto que marco en (3) ves el código corto del formulario.
- También puedes ver que se muestra el Autor y la fecha de creación

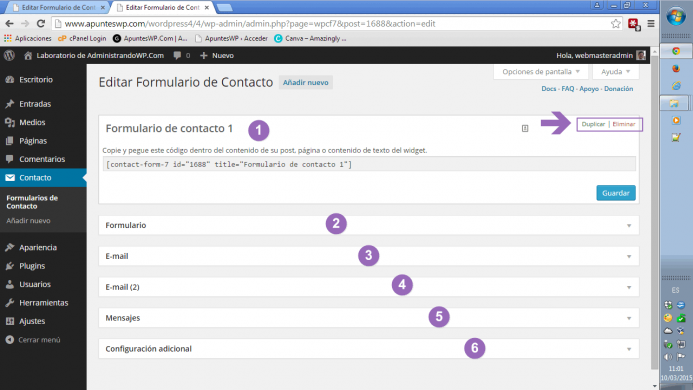
Ahora haz clic sobre «Formulario de contacto 1» y accede a las opciones de configuración de este formulario de contacto. A continuación fíjate en los puntos que te marco:

- En el punto (1) tienes la posibilidad de editar el nombre de tu formulario, ver el código corto asociado y en la parte superior derecha tienes a mano dos accesos directos, uno para duplicar el formulario -interesante para ahorrarte tiempo en la creación de los mismos- y otro para proceder a eliminarlo si es tu deseo.
- En el punto (2) que se titula Formulario encontrarás el conjunto de herramientas para crear los campos de tu formulario. Enseguida te las muestro. Aquí es donde haces magia.
- El punto (3) se titula E-mail. Aquí tienes un conjunto de opciones para configurar cómo y a qué correo electrónico llegará el contenido del formulario cuando el lector haga clic en el botón de enviar.
- En el punto (4) tienes la opción de configurar un segundo e-mail adicional.
- En el punt (5) tienes los Mensajes. Se trata de todo el conjunto de mensajes informativos que se mostrarán en cada caso a la persona que trate de enviar el formulario. Prácticamente todos los textos traducidos al castellano y no es necesario realizar modificaciones. Si es tu deseo tienes la oportunidad de traducirlo a tu gusto.
- El punto (6) Configuración adicional. Hasta la fecha no he tenido ocasión de tocar aquí y no creo que lo vaya a hacer. Para saber más de esta opción, tendrás que recurrir a la documentación del plugin en inglés. De momento no te puedo decir más.
Opciones de configuración de contact form 7
Opciones que tienes en el epígrafe Formulario
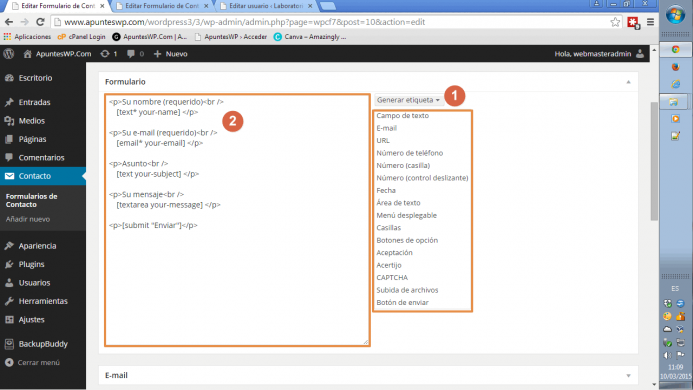
Aquí ves un campo de texto (2) y un botón desplegable llamado Generar etiquetas (1). Pues bien, te adelanto que en estas dos herramientas están todas las claves para crear todos tus formularios.
Dispones de una lista de 16 etiquetas (1). Cada una de ellas están pensada para habilitar en tu formulario un tipo de campo destinado a recopilar aquella información que estimemos oportuna.
Que si un email, una URL, que si un menú desplegable con opciones, que si un botón de aceptación, que si un CAPTCHA, que si una subida de archivos, etc.
Si seleccionas cualquiera de ellas te mostrará inmediatamente debajo un breve conjunto conjunto de campos con opciones que tendrás que completar para definir su configuración.
Una vez hecho, tendrás que copiar un breve texto y pegarlo en el recuadro que te remarco en (2). Más adelante tienes más detalles.

Opciones que tienes en el epígrafe E-mail
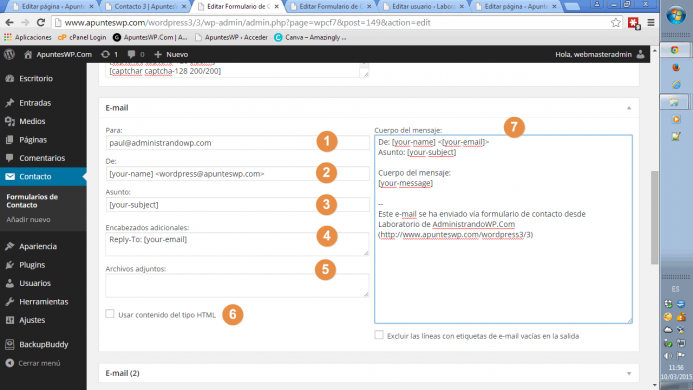
En el epígrafe de E-mail encuentras las opciones de configuración relativas a la composición del correo electrónico. Por defecto, toma una cuenta de correo que ya esté dada de alta, tal y como ves en (1).
- (1) Para. Correo electrónico donde llegará el contenido del formulario
- (2) De. Nombre de la persona que introduzca al completar el formulario
- (3) Asunto: Texto que ha puesto la persona en el campo asunto de nuestro formulario
- (4) Encabezados adicionales. Sin comentarios aquí
- (5) Archivos adjuntos. Si generamos un campo de subida de archivos, aquí tendremos que poner una etiqueta para que nos llegue el archivo adjunto
- (6) Usar contenido de tipo HTML. Por si quieres habilitar esta opción. El contenido que llegue a tu correo tendrá formato HTML y no texto plano. A tu discreción
- (7) Cuerpo de mensaje. Contenido detallado del cuerpo del mensaje que nos llegará. Fíjate que se compone de etiquetas. Dichas etiquetas serán sustituidas por los datos correspondientes

Opciones que ves en el epígrafe Mensajes
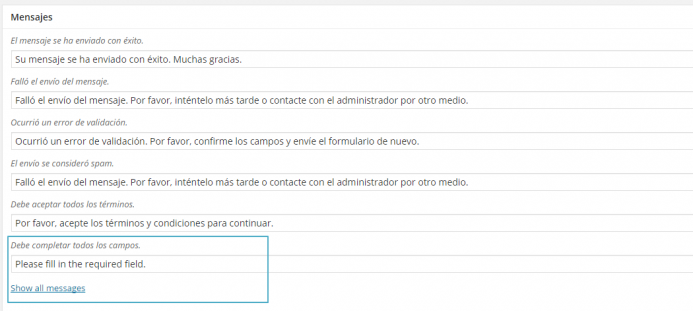
Como te comentaba unas líneas antes, en el epígrafe de mensajes tienes la posibilidad de configurar los textos informativos que verá la persona que rellene el formulario.
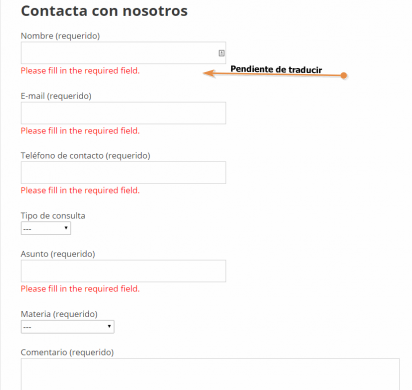
La gran mayoría ya están traducidos y realmente aquí raro será que tengas que invertir tiempo. Es un trabajo de fondo que viene casi completamente terminado lo cual es fantástico. Fíjate que hay algunos textos pendiente de traducir.

Si te fijas ahora en la imagen inferior puedes ver que hay un texto pendiente de ser traducido al castellano.
Este texto se muestra cuando se da orden de envío del formulario y no están completados los campos requeridos previamente.
Te toca traducir ese texto. A tu discreción. ;)

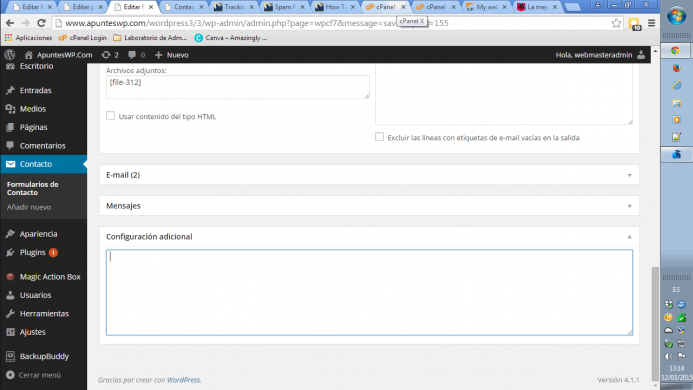
Opciones que ves en el epígrafe Configuración adicional
Hasta la fecha no he tenido la necesidad de emplear la opción «configuración adicional» que este plugin nos ofrece. Sinceramente, desconozco en este momento para que sirve.
Tendría que remitirme a la documentación del plugin para averiguarlo. Si tienes experiencia aquí te invito a compartirla en los comentarios.

Ya has visto con cierto nivel de detalle los epígrafes de configuración que tienes en contact form 7.
Pues bien, antes de sumergirte de lleno en la creación de un formulario de contacto y personalizarlo te explico un detalle que a mi me costo un poquito entender. En mi opinión es importante.
Mi intuición me dice que no es evidente del todo, o al menos para aquellos con menos pericia con la técnica.
Correspondencia entre el texto que ves en el cuadro de texto de la parte izquierda y el resultado que se visualiza en tu blog
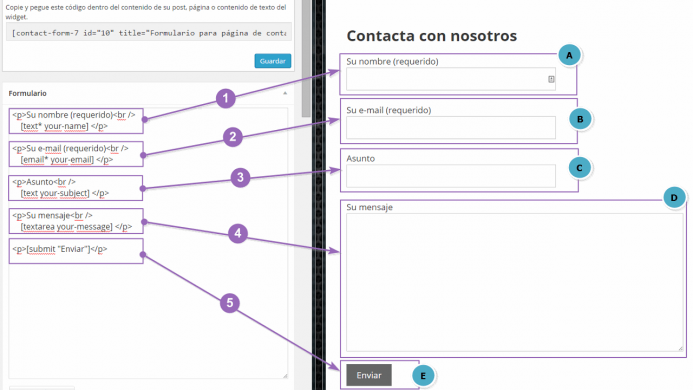
En la siguiente imagen mi intención es mostrarte la correspondencia que existe entre el texto de configuración que ves dentro del Formulario (puntos 1 a 5 de la izquierda) y lo que verá la persona que quiera rellenarlo una vez éste esté publicado en tu blog (puntos A a E de la derecha).

Si te fijas en el recuadro que tiene su origen en (1) a la izquierda de la imagen, tienes el texto de configuración correspondiente al campo nombre junto con el título del campo.
En la parte derecha tienes el detalle de lo que se mostrará en la web, tal y como ves en (A).
Por favor, extrapola este mismo argumento a los puntos que te marco desde 2 hasta 5 con sus puntos homólogos desde B hasta E. Fácil, ¿no crees?
Otro detalle interesante. El orden que tienen los campos es consecuencia del orden que tienen los textos de configuración.
Observa una vez más los recuadros 1 a 5. Si quieres invertir el orden de los campos para que aparezca uno antes que otro, entonces tienes que invertir el orden de las lineas de texto de configuración, es decir, cortar y pegar encima o debajo, no tiene más.
Si has entendido este punto, a partir de ahora va a ser cuestión de que le des a tu imaginación para elaborar los formularios que necesitas con los campos que quieres emplear. Cuando entendí este mecanismo de contact form 7, todo lo demás vino solo.
Cómo crear un formulario de contacto básico
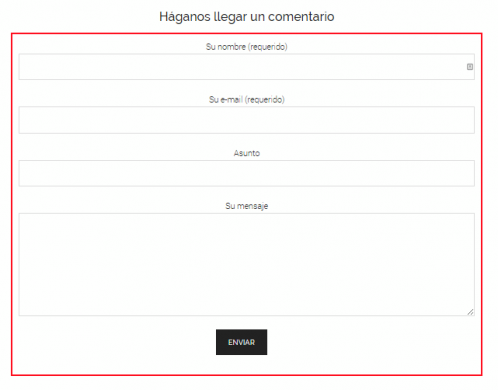
Digamos que un formulario de contacto básico es aquel que viene creado por defecto en contact form 7 y contiene los campos:
- Nombre
- Asunto
- Mensaje
Este formulario lo puedes colocar empleando el código corto tanto en una página como en un post.
Igualmente puedes elegir un widget (menú apariencia/widgets) de texto o el widget editor visual y colocarlo en el área de widgets de la barra lateral, en un pie de página, etc.
De este modo tienes la posibilidad de colocar tu formulario en cualquier ubicación de tu página, o bien la barra lateral, o bien el pie de página.
Aunque en este caso, dada la naturaleza del formulario lo más normal será colocarlo en la página que vamos a emplear como página de contacto.
En el siguiente vídeo te muestro algunos detalles


Añade una casilla de verificación y un aviso legal

Configura un captcha con contact form 7 captcha

Añade un campo para adjuntar un archivo

Ejemplos de formularios creados con contact form 7


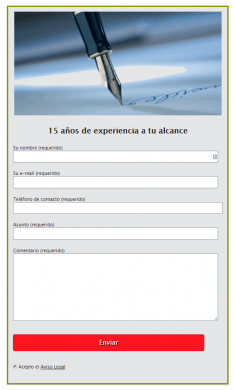
Con Magic Action Box Pro
Si en tu kit de plugins cuentas con la versión comercial de Magic Action Box Pro puedes alcanzar otro tipo de resultados.


Pues esto es todo por hoy. Confío que si has llegado hasta aquí tengas suficientes argumentos para crearte el formulario de contacto que se te pase por la cabeza empleando el plugin para WordPress contact form 7.
Si te animas con la versión comercial de Magic Action Box puedes combinarlo con Contact form 7 y lograr unos resultados estéticos muy atractivos sin necesidad de emplear nada de código CSS. Estos retoques estéticos podrán redundar en una mejora de tus conversiones.
Si te queda alguna duda o simplemente quieres hacerme una crítica, tienes tu oportunidad en los comentarios.
Y tú, ¿qué plugin empleas tu para crear formularios en WordPress?
¿Te he convencido para que emplees contact form 7 o no ha hecho falta porque ya lo tenias claro?
Cuéntame, ¿cómo lo haces tú?


Hola,
He hecho varios formularios con contact form 7. Lo que es la vista de fuera, diseño y estetica todo perfecto pero no consigo configurarlo (siguiendo los pasos como se dice) y no me llegan el resultado de los formularios al correo. Carga carga carga y no se envia nada..
¿Por qué puede ser eso?
Gracias!
Hola Julieta, imagino que tendrás algo mal configurado, no en la parte estética si no en la parte de configuración del correo. Ojo, que es una suposición totalmente alegre que hago. Ten en cuenta que no conozco tu contexto y me resulta complicado así determinar cual es el problema.
A ver si algún lector que haya tenido el mismo síntoma que tu describes se anima a orientarte.
Un abrazo.
Hola Paul: Construí una web turistica – Alquileres, hoteles etc. Lo que necesito hacer con un formulario es que el visitante pueda enviar consultas a varios clientes, seleccionándolos en la misma página. Lo he visto, pero mis conocimiento no llegan a tanto. Gracias!
Buenas el formulario se ve bien en la pagina y se llena bien y su envío se hace y llega bien al correo pero no me llena ninguna información de lo que un completa en el formulario, necesito su ayuda.
Una pregunta alguien sabe si puedo meter hasta 30 campos para llenar es que necesito hacer un formulario para clientes que deben llenar 30 campos de registro. Form 7 permite esos 30 campos o esta limitada a alguna cantidad en especifico?
Gracias
Hola Brother,
Un millón de Gracias! Me enacantan tus aportes y me ayudan a seguir cultivandome!
Sigue para adelante!
Un abrazo desde Alemania!
Ivan
Hola muchas gracias por la informacion tan util, pero me podrias decir como hacerle para que el autoresponder asigne un numero de folio a cada correo recibido y lo envie .
Hola me gustaria saber si existe la posiblidad de que el formulario me indique de que pagina llego el contacto, ejemplo: saber si llego desde facebook a mi pagina o desde google o linkedin, etc… saludos y gracias por el aporte.
Buenos días! Muy bueno el articulo, se entiende a la perfección. Muchas gracias !!
Solamente tengo una duda y un problema con los 3 formularios que he creado en una web!
Estos son algunos de los campos del formulario por ejemplo:
Nombre
Apellidos
Centro de Trabajo
Departamento
Población
Provincia
Teléfono
Email
OTROS DATOS DE LA COMUNICACIÓN
Título de la Comunicación
Resto de autores
Centro de trabajo
Palabras Clave (4)
————————— Y sigue un poco más ..
Me llegan perfectos al correo pero con esta información:
De: [your-name]
Asunto: [your-subject]
Cuerpo del mensaje:
[your-message]
o esto por ejemplo
De: [Congreso Castellón] , (los * los he puesto yo ahora)
Asunto: [Congreso Castellón]
Cuerpo del mensaje:
hola test del formulario
—————————————
PERO DONDE VA LA INFORMACIÓN??? nombre , apellido etc..??¿?¿?¿?
Cual es el problema?? Lo saben? Agradecería mucho la ayuda !!!
Muchas gracias ya de antemano
Buenos días, el post está muy bien pero falta información para poder customizar el formulario y ponerlo en dos tablas, izda. y dcha. por ejemplo o tres… No encuentro esa información en ningún sitio. Si la haces, por favor inclúyela en la web, aun así el post es muy bueno.
Gracias!
Hola Paul. Muchas gracias por tu aporte a los que no somos expertos.
Yo te quería hacer una pregunta. A ver si sé explicarme.
Necesito que cuando me llegue un email con los datos rellenos del formulario aparezca un código (a modo de localizador) con el número de formulario que llevo recibido. Para poder llevar un control de los mismos.
¿Es posible esta posibilidad?
Muchas gracias por tu tiempo!
Saludos, gracia por compartir tus conocimientos
Una consulta, como puedo evitar que en el campo de nombre escriban numeros, yo quiero que puedan escribir solamente letra es decir valores de texto no alfanumericos…
Es que alguien no se puede llamar 12345 aunque se que en los blogs se pueden poner por ejemplo Julio 75 pero en el caso que quisiera que el campo nombre acepte solamente letras, ¿como le puedo hacer?
Gracias de antemano
Julio Cesar
Gracias necesito tu apoyo apenas inicio con word press tengo un formulario con PlanSo form created. y al enviarlo a mi correo recibo el correo pero no aparece nada este es el codigo agradeceseria tu ayuda
Hola
Tengo una duda que espero me puedas apoyar, necesito que cuando alguien llene el formulario y envie su mensaje no se quede en la misma pagina, que me envie a cualquier otra pagina que yo escoja, ¿sabras como hacer eso?, esto es para poder introducir un codigo de seguimiento de conversiones de google. Saludos.
Buenas tardes, me parece muy claro tu blog pero yo tengo un problemilla (más de uno) con wordpress y es que cuando voy a plugin no me permite AÑADIR NUEVO y lo he intentado, por lo tanto no puedo continuar, ¿me puedes ayudar? Muchas gracias
Hola que tal? tu blog es excelente. Estoy comenzando con WP.org
Quisiera saber como hacer para crear un formulario estatico y siempre visible al igual como el que tienes en esta pagina…
Hola, muchas gracias por el artículo tan claro.
Tengo un problema con el formulario ya que no aparece ninguno de los mensajes cuando falta algun campo de los oblicatorios o el de aceptación, simplemente no se envía pero no da ninguno de los mensajes que están previstos y traducidos.
Solo aparece el mensaje de ok, cuando se envia el formulario con todos los campos.
¿A qué puede deberse y como puedo arreglarlo? Muchas gracias
Hola. Gracias por tu ayuda. Artículo genial
Me gustaría saber como puedo hacer un formulario para que las personas que se registren puedan introducir todo tipo de contenido en una única página del portal. Se trata de una página para crear una comunidad, pero no quiero que tengan acceso a la edición de otras páginas, sólo a una llamada «Tu Área»
Hola Paul;
Gracias por el tutorial, bien explicado. Te cuento que sigo los pasos que indicas. Hago una prueba enviando el correo, me retorna el mensaje: «Su mensaje se ha enviado con éxito. Muchas gracias.» pero el correo no llega. Por si acaso, revisé el archivo logs a ver si genera algún error y aparentemente todo bien; también chequeo en el Correo no deseado y nada. Será que necesito de alguna otra configuración adicional?. De antemano, gracias, espero tu mensaje de vuelta y que estés bien.
Hola Paul. Te envío la dirección de la página para que la puedas revisar. Gracias!
Hola me han servido mucho todos los comentarios que has hecho y el artículo. De hecho he conseguido realizar el formulario que necesitaba. Pero los menus despleables cuando le doy la opción de multiple no me aparecen encogidos, sino que me aparecen abiertos como en un cuadro (de hecho en el ejemplo de tu video aparece escondido, pero cuando realizas el nuevo aparece desplegado y no encogido). No consigo averiguar, cual puede ser el motivo. ¿Alguna idea?
Buenas tardes, una pregunta, tengo instalado el formulario de Contact Form 7 y funciona muy bien, solo que necesito saber si el campo FILE te permite subir un solo archivo o pueden ser varios?.
Necesito subir a un formulario de contacto por lo menos 3 imágenes y hasta el momento solo puedo subir una, agradecería mucho su respuesta.
Hola Esmeralda, si te he entendido bien, es posible hacer lo que indicas pero requiere de algo más de esfuerzo y de elaboración. Si te defiendes con el código puedes guiarte por lo que se indica en este hilo del foro de WordPress, donde hay una línea de implementación similar a lo que tu quieres> http://bit.ly/1TOSGkZ
La otra opción es poner varios campos FILE > http://bit.ly/1TOSEtv
También puedes dejar una nota explicita de que te suban las tres imágenes dentro de un archivo «.zip».
Un saludo.
Hola Paul. ¿Como puedo hacer para que el botón de «Enviar» se haga más grande y de otro color? y las areas de texto más anchas? .. ¿Se puede hacer eso en contact form 7? o lo tendría que hacer directo desde css? De antemano gracias!
Hola Virginia, como bien dices, eso se hace con css y se escapa al ámbito del artículo. También te digo que no soy la persona más apropiada para orientarte con css.
Saludos.
Hola Paul, muy bueno tu artículo!!
Yo lo que quiero es un plugin como el que tienes en este blog para descargar una guía antes introduciendo el correo. ¿Lo hiciste con contact form 7? Me ayudaría enormemente.
¡¡Muchísimas gracias!!
Hola Teresa, me alegro de que te guste el artículo.
Pues verás, el formulario que tengo en el lateral no está hecho con contact form 7, está hecho con Thrive Leads, un plugin pensado para trabajar con listas de correo. Es un plugin de pago, lo puedes comprar aquí http://bit.ly/1T5khP3.
No estoy seguro de que sea ese plugin lo que quieras. Ya me contarás.
Saludos.
ufff, muy buen plugins. 100% recomendado al igual que el articulo compartido..
Me funciona a la perfección..
Mil Gracias..!!,
De nada Pedro. Me alegro de que te funcione a la perfección.
Saludos.
Muchísimas gracias!!
Qué bien explicado, para alguien que no tiene ni la más mínima idea como yo!! Me guardo tu blog entre mis favoritos desde ya :)
Saludos!!
Paul Buen Día
Un saludo y comentarte que yo uso siempre el WPCF7, pero mi jefe quiere que le ponga en la forma de contacto (de alguna manera o con otro plugin) el título de la página que proviene el formulario…
Es decir, si tengo Paquete 1, 2 y 3 y estoy llenando el formulario de contacto en el paquete 2, cuando envie la información aparezca «EL TÍTULO DE LA PÁGINA (que en el ejemplo sería Paquete 2)..
Ya intente con códigos tipo «wp_title (true);» ó «» tanto en css como php y dentro del plugin WPCF7..
Que me recomiendas hacer o que plugin conoces que al llenar el formulario mande el titulo de la pagina en la que se encuentre el visitante
Saludos y Gracias por tu tiempo
Buenos días,
Antes que nada, gracias por compartir estos conocimiento.
He creado un formulario y lo he incrustado en la web. Sin embargo, al intentar enviar una prueba me dice que el envío a fallado y que lo intente más tarde ¿a qué se puede deber esto?
He utilizado varios correos por si ese era el problema, pero sigue igual.
Saludos.
Hola María, he probado completar el formulario y he comprobado lo que me comentas. Repasa la configuración de las preferencias de correo electrónico del plugin.
¿Puede que la dirección de la cuenta de correo electrónico donde hay que enviar los mensajes sea incorrecta?
¿Puede que esté escrita mal o algo?
Revísalo y me dices.
Por cierto, muchas gracias por la crítica. Seguiré en esa línea dado que me gusta, me siento cómodo y observo que los que os pasáis por aquí también os gusta.
Saludos.
Hola buenos días, maravilloso artículo. Que gusto encontrar tan buena información condensada en un solo artículo. Me he ayudado de uno de tus tutoriales para poder añadir una cosa que me faltaba en el formulario.
Una vez añadida he hecho la prueba de envío que hago siempre para ver que sigue funcionando bien y me ha empezado a dar un error. En concreto dice «Falló el envío del mensaje. Por favor, inténtelo más tarde o contacte con el administrador por otro medio.» tienes idea que puede ser?
Para ver si era cuestión de haber tocado algo mal y haber estropeado el formulario he vuelto para atrás y he quitado el añadido que le había puesto gracias a tu tutorial, es decir para dejarlo como lo tenía en un principio. Igualmente me sigue dando ese error.
Puedes ayudarme? Muchas gracias de antemano.
Hola muy buenas quería saber como puedo añadir un nuevo campo a un formulario ya echo, este nuevo campo seria para introducir la fecha. Un saludo
Se me ocurre que edites el formulario que quieras y le añadas el campo apropiado en función de tu interés tal y como explico en los vídeos. Imagino que compartes conmigo que los vídeos son bastante didácticos.
Saludos.
Paul, gracias por tu post, me ha sido de mucha utilidad.
Solo me encuentro con un problema al utilizar este plugin. Sigo todo los pasos, pero al copiar el shortcode para pegar el formulario en una página de mi web, el recuadro donde el usuario debe ingresar su email aparece sin bordes, o sea, invisible. Funciona bien, es decir, si sitúas el cursor encima es como si el recuadro estuviera ahí, aunque no se vea, y de hecho se puede ingresar el email, y cuando se envía todo está correcto. Pero es solo eso, que no se ve. El resto de recuadros aparecen con normalidad. ¿Sabes a qué puede deberse? ¡Gracias!
Hola Elena, a priori, yo apuntaría a la hoja de estilos, esto es que el color de borde del recuadro sea igual al color de fondo y el resultado sea que quede «invisible». Es una intuición, hay que investigarlo.
Saludos.
Hola, Paul.
Te he encontrado buscando alguna ayuda antes de empezar a configurar… y me he quedado. Sencillo y práctico. ¡Gracias!
También he encontrado este otro artículo que en el truco 1 le da algún sentido al campo «Configuración Adicional»: http://manuelvicedo.com/wordpress/trucos-formulario-contacto/.
Por si te sirve. No tengo nada que ver con ellos.
Es la manera que veo de agradecer la ayuda que nos dais :-)
Hola Paul:
Muchas gracias por compartir tus conocimientos y de esta manera tan fácil y útil.
Yo quería preguntarte si hay alguna forma de incluir el código de conversiones de google en un formulario creado con contact Form7.
Muchas gracias
Hola Arancha, me alegro que te haya parecido sencillo y útil. Respecto a tu consulta en estos momentos desconozco como se podría hacer. De todos modos he encontrado este otro artículo http://www.ooscarabad.com/2014/06/codigo-de-seguimiento-en-formulario.html que creo que podría servirte de orientación en lo que intuyo es lo que estás buscando.
Espero que te sirva.
Gracias por pasarte y comentar.
Saludos.
Hola,
tuve el mismo problema y lo he solucionado con el plugin AdWords Conversion Tracking Code. Así no tienes que crear ninguna página de agradecimiento.
Gracias David por tu comentario al respecto.
Un abrazo.
y algun plugin para instalar mapas de distribuidores en worpress? que sea gratuito, conoces el plugin mapplic? o hay algun otro?
Hola Noemi, no conozco plugins en relación al tema que me comentas. No puedo darte orientación.
Saludos.
Pues es lo que hago y el e-mail solo le llega al primer correo.. No se debido a que puede ser.
Muchas Gracias.
Hola Adrian, en las pruebas que yo he realizado si me han llegado. En algún caso también a la bandeja de SPAM. Mira si esto es lo que te puede estar sucediendo.
Saludos.
Creo que el problema no es de wordpress o del contact form 7, me acaban de comentar que estamos teniendo problemas con una de las cuentas de correo(justo a la que no le llegan los mails), asique debió de ser que desconfiguré algo sin querer al hacer una migración del dominio cuando cambié la página web.
Muchas gracias por tu atención.
Buenas tardes, quería saber como se hace para que cuando alguien me rellena el formulario, la información llegue a dos correos distintos.
Gracias por la ayuda.
Hola Adrian, si no me equivoco, con añadir las cuentas de correo que te hacen falta separadas por una «coma» en el campo «para» del epígrafe «E-mail» lo tienes resuelto.
Haz algunas pruebas y nos cuentas el resultado.
Saludos.
Hola Paul y Adrian.
Esta pregunta me viene bien y así no creo otra.
Me gustaría saber, si quiero que llegue a otro correo, pero, dependiendo la consulta. Es decir
Hay un desplegable con 2 opciones, A) Servicio Técnico y B) Ventas
Que si el usuario quiere ponerse en contacto con el ST elija la primera y le llegue a un correo ó si elije Ventas llegue a otro correo. Así como en la imagen
https://www.administrandowp.com/wp-content/uploads/2015/03/contact-form-7-configuracion-08-mensajes-02-1.png
No se si me he explicado bien.
Se puede hacer esto con ContactForm7?
Saludos desde Valencia!!
Hola Andrés, interesante tu consulta y ciertamente me imagino que se podrá hacer pero no te lo puedo confirmar. Tendrás que investigarlo. A unas malas puedes poner un correo genérico, el de atención al cliente y que este departamento remita a ventas o al servicio técnico en función de la consulta.
Un abrazo desde Madrid.
Queria preguntarte, este plugin sirve para crear dos tipos de formularios, me refiero puedes poner un tipo de formulario en un apartado de tu pagina y otro tipo en otro?
Hola Noemi. Te confirmo que es correcto lo que indicas, es decir, puedes poner un tipo de formulario en una página y otro tipo de formulario en otra, esto es, puedes añadir un número indefinido de formularios en tu sitio web, cada uno con un propósito distinto.
Un saludo.
Gracias, y conoce algun plugin que nos permita hacer slides con vídeo e imagen? que sea gratuito
Pues plugins para hacer slides hay unos cuantos, yo tengo un tutorial sobre MetaSlider Pro. Eso si, me temo que la versión gratuita de este plugin no permite incrustar video, pero su precio es realmente atractivo.
Valoralo por si te sirve de ayuda. Te dejo el enlace. https://www.administrandowp.com/meta-slider-pro/
Saludos.
Muy buen articulo, este plugin es por excelencia el mejor en creación de formularios.
Saludos.-
Hola Sebastian, me alegro que te haya gustado el artículo.
Respecto a lo que comentas, lo comparto aunque en parte verás. En mi opinión contact form 7 es una muy buena alternativa para crear formularios en WordPress pero tampoco me atrevo a decir que sea el mejor. Lo que está claro es que resuelve muy bien esta necesidad a millones de personas.
Gracias por comentar.
Saludos.
Paul, no sé porque no me funciona Contac form 7, he dejado el formulario por default, no quería añadirle nada. El problema es que no llegan los correos no se que hacer he probado con todo :(