En esta ocasión te voy a hablar de ShortPixel, un servicio online para comprimir y optimizar las imágenes (WebP, GIF, JPG, PNG) de tu sitio web y archivos PDF que cuenta con un plugin para WordPress que te puedes descargar aquí.
ShortPixel es una de las herramientas de compresión de imágenes que empleo en el blog desde hace unos años tras invertir en una suscripción lifetime de una promoción lanzada en AppSumo.
Antes de cambiarme a ShortPixel empleaba Optimizador.io y antes ewww image optimizer.
ShortPixel compite con otras herramientas de compresión de imágenes muy buenas como imagify, ewww image optimizer, wp smush, kraken, wp compress y tinypng entre otras. Todas ellas muy populares y con una amplia base de usuarios.
Recuerda que la compresión de imágenes es una de las 4 claves para acelerar WordPress conseguir una web ultra rápida y esta es la razón por la que hay tantas opciones disponibles. Hay negocio en este mercado.
Pues bien, este artículo sencillamente te voy a contar cómo se instala ShortPixel, cómo funciona y cómo sacarle partido.
Contenidos
Cómo instalar ShortPixel
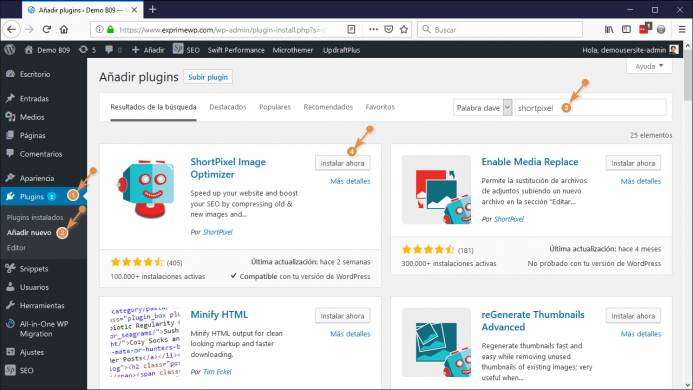
Para instalar ShortPixel ve al menú Plugins (1) / Añadir nuevo (2).
Busca por “ShortPixel” (3) y haz clic en instalar ahora (4)

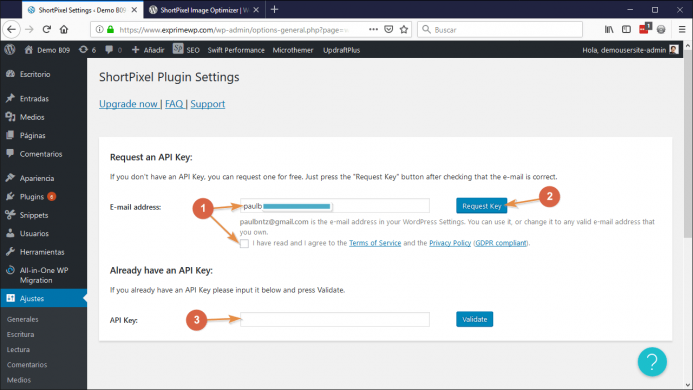
Una vez instalado el plugin tienes que crear una nueva clave API (2) asociada a una cuenta de correo de tu elección (1) o, si ya tienes una cuenta pegar la clave API y validarla (3).

Una vez que validas la clave API accedes a esta página que te muestro en la imagen inferior
Opciones generales

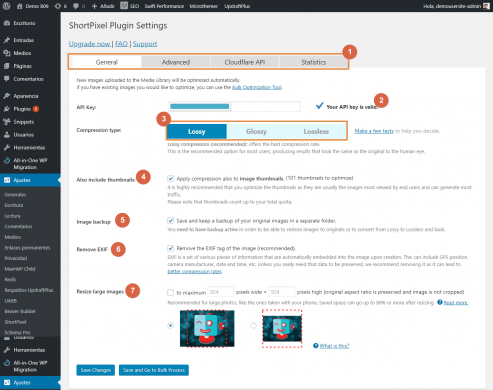
Te explico los puntos de la pestaña de opciones generales:
- Te recuadro las 4 pestañas de configuración principales de ShortPixel: General, Avanzada, Cloudflare API y estadísticas.
- Te indica que tu clave API es correcta.
- Te recuadro los 3 tipos de compresión de imágenes disponibles en ShortPixel. Te comento brevemente.
- Lossy. Es el nivel de compresión más potente. Por defecto el plugin se autoconfigura con este nivel de compresión.
- Glossy. Es un nivel de compresión intermedio. Yo soy más conservador y prefiero configurar este nivel de compresión en mis sitios.
- Lossless. Es el nivel de compresión menos potente.
- Le indicamos al plugin que también comprima las imágenes en miniatura.
- Con esta opción el plugin guardará una copia de seguridad de las imágenes originales en una carpeta separada. Muy util si queremos restaurar la imagen original en alguna ocasión. Depende de cada caso.
- Con esta opción se eliminan todos los metadatos y etiquetas EXIF de las imágenes.
- Esta opción está pensada si vas a subir fotos muy grandes a WordPress. Fotos tomadas con tu móvil o cámara de fotos. Lo que consigues con esta opción marcada es que la foto que se suba a la galería de medios se autoconfigura a la resolución que le indicas respetando la relación de aspecto.
Opciones avanzadas

Te explico los puntos de las opciones avanzadas de ShortPixel:
- Additional media folders. Esta opción te permite añadir una carpeta a tu voluntad para que ShortPixel comprima los archivos de imágenes y los archivos PDF que se encuentren dentro de ella. También revisará las subcarpetas. Configurar esta opción depende de cada caso.
- Convert PNG images to JPEG. Convierte automáticamente archivos PNG a JPEG cuando es posible. No marques esta opción.
- CMYK to RGB conversion. Ajusta el color de las imágenes. Deja esta opción marcada.
- WebP images. Le puedes indicar al plugin que genere las imágenes en el nuevo formato webP que reduce hasta un 25% el tamaño de las imágenes jpeg.
- Puedes forzar al plugin a que muestre en el frontend las imágenes en formato webP empleando htaccess. Estoy probado esta opción pero aún no tengo muy claro este asunto.
- Puedes forzar al plugin a que muestre las imágenes en formato webP alterando el código fuente empleando la etiqueta <picture>. Esta opción podría romper el sitio. Utilizala con cautela.
- Optimize Retina images. Optimiza las imágenes de retina si existen.
- Optimize other thumbs. Le indicas al plugin que también optimize otras imágenes en miniatura si existen. Marca esta opción.
- Optimize PDFs. Marca esta opción para que se compriman los archivos PDF.
- Exclude patterns. Excluir patrones. Con esta opción podemos excluir un conjunto de imágenes no nos interese comprimir por las razones que sean.
- HTTP AUTH credentials.En condiciones normales nunca tendrás que rellenar nada aquí.
- Optimize media on upload. Esta opción es muy recomendable tenerla activada. Lo que hace es comprimir la imagen mientras la subes a la galería de medios. Ralentiza un poco la subida pero se comprimen las imágenes casi sin esperas.
- Exclude thumbnail sizes. Si por alguna razón no deseas comprimir algún tamaño de las imágenes en miniatura, desde esta opción puedes configurarlo al gusto.
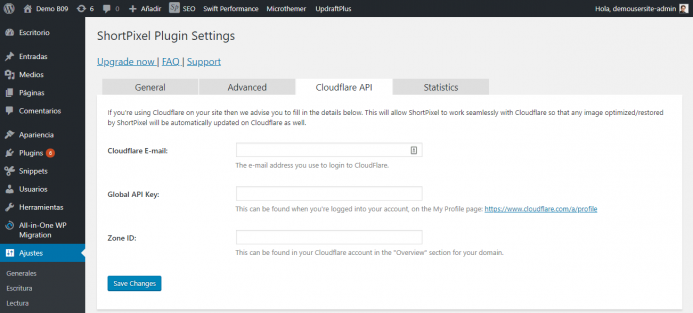
Cloudflare API
Desde esta pestaña puedes configuración la API de CloudFlare si la usas.

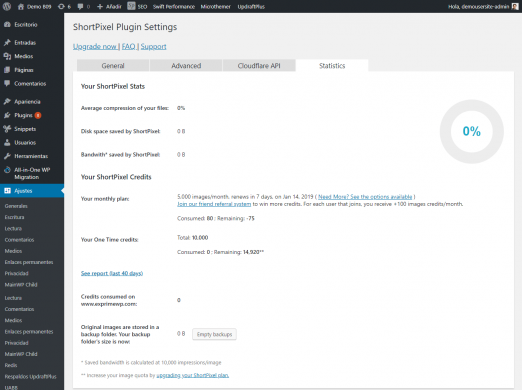
Estadísticas
En esta pestaña tienes un conjunto de estadísticas de uso del servicio asociado a tu cuenta.

El servicio de ShortPIxel en su modalidad gratuita te permite comprimir un máximo de 100 imágenes por mes. A partir de ahí tienes que pasar por caja.
100 imágenes se me antoja una cifra muy escasa y a poco que tengas que comprimir las imágenes en miniatura alcanzarás enseguida el límite de la versión gratuita.
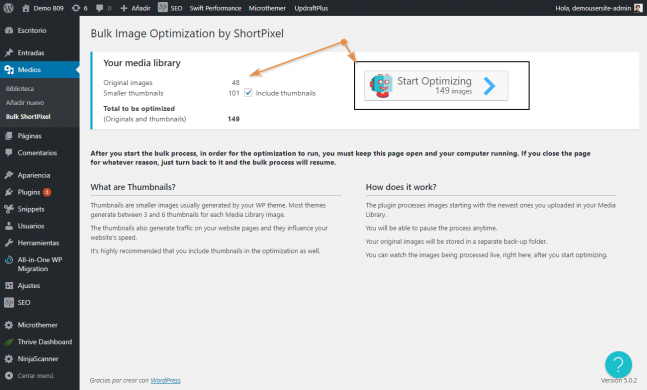
Optimización por lotes
Desde el menú Medios tienes un acceso directo a la opción Bulk ShortPixel que te da acceso a la página de compresión por lotes de la galería de medios.
El plugin detecta las imágenes y las miniaturas de las mismas. La recomendación es comprimir todas.
Desde aquí lanzas la compresión de todas las imágenes haciendo clic en el botón Start Optimizing.

Para el uso de la compresión por lotes es conveniente que estés suscrito a un plan de pago ya que el límite de 100 imágenes al mes de la versión gratuita es muy justo.
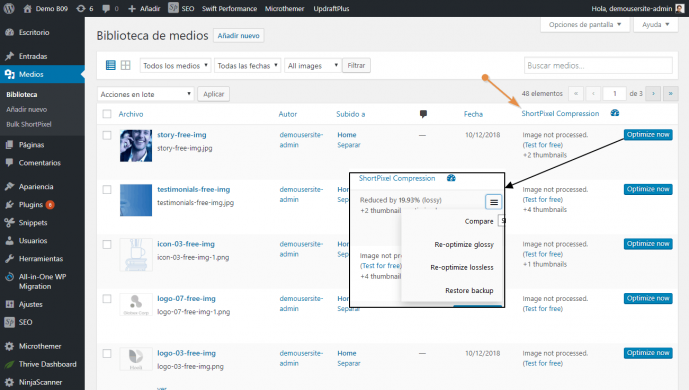
Comprimir las imágenes manualmente
Desde la biblioteca de medios tienes la posibilidad de comprimir las imágenes manualmente una por una.
Una vez optimizas la imagen haciendo clic en el botón “optimize now” se muestra en la columna “ShortPixel Compression” un detalle estadístico de la reducción lograda.
También tienes un icono de tipo hamburguesa que te da acceso directo a 4 opciones.
- Compare. Esta funcionalidad compara la foto original con la comprimida. Muy chula.
- Re-optimize glossy. Por si quieres re-comprimirla con este formato de compresión.
- Re-optimize lossless. Lo mismo pero con este otro formato.
- Restore backup. Recuperar la copia de seguridad de la foto.

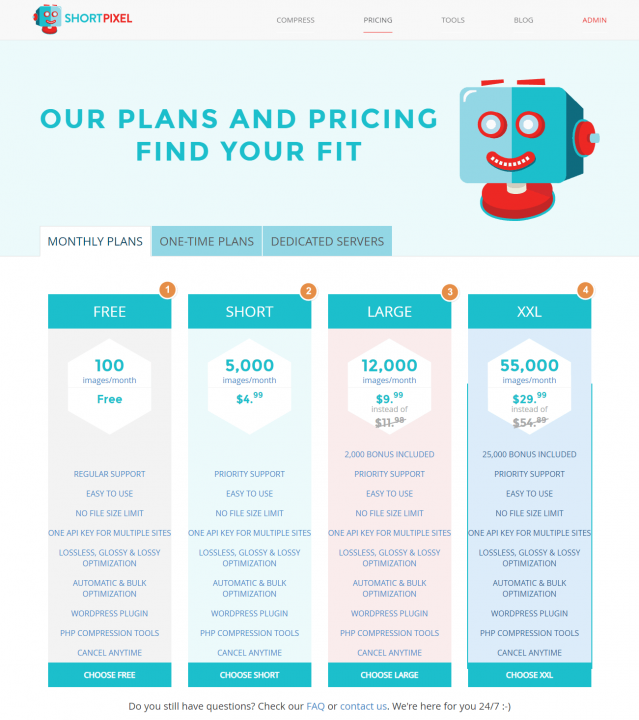
¿Cuánto cuesta ShortPixel?
Dispones de tres modalidades
- Suscripción mensual
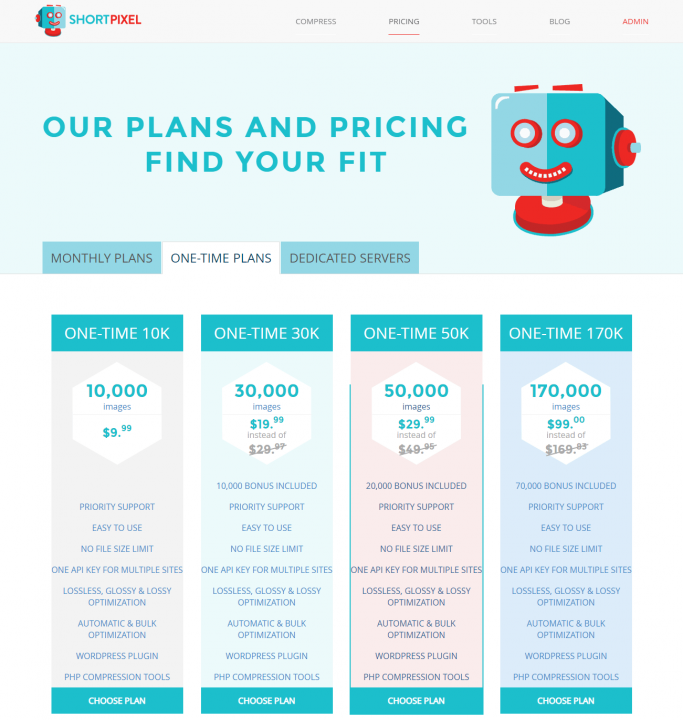
- Pago único
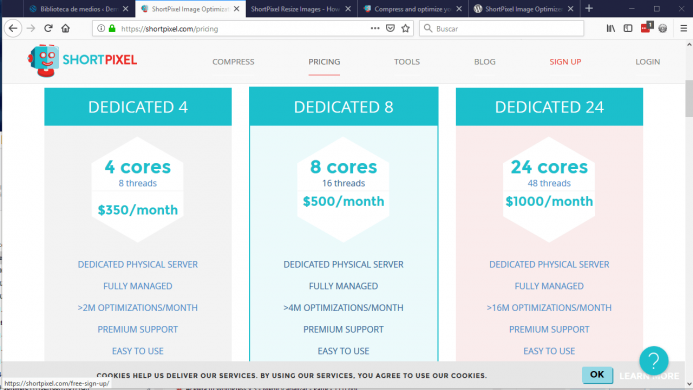
- Servidores dedicados
La suscripción mensual se subdivide en 4 modalidades
- Free. Puedes comprimir hasta 100 imágenes/mes gratuitamente.
- Short. Puedes comprimir hasta 5.000 imágenes/mes por $4.99.
- Large. Puedes comprimir hasta 12.000 imágenes/mes por $9.99.
- XXL. Puedes comprimir hasta 55.000 imágenes/mes por $29.99.
El año pasado en AppSumo salió una promoción Lifetime para la modalidad Short por $29 dólares. Promoción en la que invertí.

El plan de precios de tipo pago único se desglosa en 4 modalidades
- Pago único 10k. Hasta 10.000 imágenes por $9.99.
- Pago único 30k. Hasta 30.000 imágenes por $19.99.
- Pago único 50k. Hasta 50.000 imágenes por $29.99.
- Pago único 170k. Hasta 170.000 imágenes por $99.00

Plan de pago servidores dedicados
Dispones de tres modalidades.
- Servidor dedicado de 4 cores por $350/mes.
- Servidor dedicado de 8 cores por $500/mes.
- Servidor dedicado de 24 cores por $1000/mes.

¿Qué me gusta de ShortPixel?
Lo que más me gusta de ShortPixel es su excelente labor de compresión sin hacerse notar en el escritorio de tu WordPress, sin ganar protagonismo. Es decir, pasa desapercibido y eso a mi personalmente me encanta.
También me gusta el conjunto de opciones de configuración disponibles, entre ellas la opción de generar tus archivos en formato webP sin coste adicional.
Estoy aún haciendo pruebas con la opción de que el plugin muestre las imágenes en formato webP vía configuración en el archivo htaccess. No tengo conclusiones al respecto. En cuanto las tenga, las compartiré contigo.
En relación al cometido principal de este plugin, la compresión de imágenes te puedo decir que:
- Si optas por emplear el tipo de compresión Lossy vas a obtener unos ratios de compresión muy potentes pero que pueden acabar afectando a la calidad de la imagen.
- Dependerá de la tipología de tu sitio web la conveniencia de trabajar con este tipo de compresión o no.
- Por ejemplo, si tienes una web de fotografía sería un poco reacio a emplear esta compresión. Me remitiría a las pruebas.
- Si optas por emplear el tipo de compresión Glossy, los resultados no son tan espectaculares en cuando a compresión pero la calidad de la imagen es mejor. Esta opción para mi es la más apropiada.
- El tipo de compresión Lossless no lo he empleado y tampoco le veo sentido si nuestro objetivo es reducir el tamaño de las imágenes.
Te dejo a continuación un vídeo para ampliarte algunos detalles del plugin y veas como funciona. Confío que te guste.
Vídeo. Compresión de imágenes en WordPress con ShortPixel

Conclusión
ShortPixel es una herramienta de compresión de imágenes que me gusta mucho por su excelente labor de compresión y por pasar completamente desapercibida en el escritorio de tu WordPress.
Yo ya tenía el ojo en este plugin por ser un plugin con muy buena crítica en ciertos grupos especializados de Facebook y lo que finalmente desencadenó la compra fue una oferta de AppSumo donde adquirí un plan mensual Short lifetime por $29 que puedo incluso emplear con clientes.
A mi me pareció una buena oferta.
En cualquier caso, creo los planes de precios que tienes son bastante ajustados y los de tipo pago único pueden ser más que suficientes.
Desembolsar $10 por comprimir 10.000 imágenes no me parece desorbitado. A menos que hagas un uso muy muy intensivo con tus imágenes creo que el coste es bastante comedido.
Con el plan gratuito de 100 fotos al mes puedes tomar contacto con la herramienta y valorar si es para ti.
Toma nota de los detalles que te comento en el vídeo y no tendrás más problemas con el tamaño de tus imágenes en tus proyectos.
Para finalizar y en el caso de que tu presupuesto sea muy ajustado, las alternativas de Optimizador.io, wp smush y ewww image optimizer son alternativas muy válidas.
¿Tu que herramienta empleas para comprimir tus imágenes? ¿ Y que te parece ShortPixel?


Que tal, muy buenas,
Sabéis si este nuevo optimizador tarda mucho en optimizar, lo habéis probado o tenéis datos etc?? He estado leyendo artículo etc. y la verdad que no sé muy bien qué pensar.
Hola Juan, pues la verdad es que no te sigo con si tarda mucho en optimizar. Yo diría que no, al menos cuando subo las imágenes a WordPress. Durante la subida las imágenes son optimizada y no considero que el tiempo invertido sea mucho, ahora, no me he parado a medirlo.
¿Qué es lo que tu tienes en mente probar? ¿Qué datos?
El plugin es altamente recomendable para ayudarte en la labor de reducir el tamaño a las imágenes de tu sitio web.
Un abrazo.
Hola Paul,
¿tienes ya el resultado de creación de las imágenes en version webp con .httacces?
Me interesa mucho el resultado.
Gracias y un saludo
Hola Sergio, no tengo resultado aún ya que por no está soportado por mi servidor y no he procurado de darle continuidad a ese detalle. Siento no poder contactarte algo más útil.
Saludos.
hola buenas.
Yo estoy como vosotros. Queria probar un optimizador bueno, imagify va muy bien y ewww tambien pero me preocupa que este nuevo optimizador tarde mucho en optimizar cada imagen. ¿ Es rápido?
Buenas, yo estoy encantado con ShortPixel y hasta que salga algo mejor no lo cambio. Aún puedes aprovechar la oferta que tienen en AppSumo, https://appsumo.com/shortpixel-2019/. Invierte en ella y si luego no te termina de convencer solicitas el reembolso y pista.
Me atrevo a adelantar que una vez lo pruebes no creo que te plantees solicitar el reembolso, más ahora que la oferta también añade un CDN. Pruébalo y nos cuentas que tal tu experiencia.
Saludos.
Hola, Paul.
¿Qué opinas de la característica de este plugin acerca de usar una CDN propia de ShortPixel?
He leído sobre ello en las FAQs del plugin, pero no me queda claro si cuando lo instalas en una web vale para las nuevas imágenes que subes o sólo para las ya existentes; no entiendo bien lo que dice acerca de reescribir la ruta de las imágenes para que apunten a la CDN de ShortPixel. ¿Hay que hacerlo manualmente o se ocupa automáticamente el plugin?
Muchas gracias por la información tan útil que brindas y por tu estupendo blog.
Saludos.
Hola Guillermo, estoy al corriente de que en APPSUMO tienen una oferta lifetime de esta nueva funcinalidad de ShortPixel. No la he probado y no tengo intención de invertir en ella. Te dejo aquí en enlace. https://appsumo.com/shortpixel-2019/
En mi caso trabajo con un CDN, en concreto con KeyCDN y también soy muy fan de BunnyCDN. Son servicios muy ajustados en precio y al alcance de todos los bolsillo. Tengo pendiente escribir sobre ello.
En relación a tu consulta y hasta donde yo se creo te sirve para ambos casos, es decir, el plugin automáticamente comprime las imágenes y las aloja en su CDN.
Aunque también imagino que tendrás que configurarlo con alguna opción que traiga para darle la orden de que «todo este conjunto de fotos» me lo mande usted a su CDN y a partir de ahí el plugin se pondrá a funcionar.
Gracias a ti por la crítica.
Un saludo.
Hola Paul
Nunca termino de decidirme por un plugin para compresión de imágenes. Si bien cuido mucho de subirlas en el tamaño correcto y luego pasarlas por tinypng/jpg antes de subirlas y tampoco tengo ninguna locura, he ido saltando de smush a EWW a imagify…y así hasta el infinito.
No termino de decidirme y ahora mismo en el blog que acabo de lanzar no tengo instalado ninguno. Igual me animo a probar con este y ver que tal :)
¡Gracias!
Hola ¡Carlos!
Te entiendo perfectamente pues a mi me pasaba lo mismo hasta que probé ShortPixel. Con este me quedaré hasta que salga otro mejor, jejejeje.
Te digo una cosa, si puedes permitirte $10 dólares para invertir en un pago único de 10.000 imágenes en ShortPixel adelante con ello. Dale una oportunidad. Yo creo que te gustará y tendrás para rato a menos que te de un ataque de locura y te hinches a meter imágenes a mansalva en tu blog, que por cierto, un blog muy logrado. ¡Enhorabuena! Ahora toca trabajo de fondo, pico y pala a base de artículos. ¡A por ello!
A mi me pasaba que nunca terminaba de convencerme ninguna herramienta en el sentido de sentirme cómodo completamente. Siempre había algo que no me gustaba. El caso es que su cometido, esto es, comprimir imágenes, todas lo desempeñaban correctamente. Y te hablo de optimizador.io, ewww image optimizer, wp smush, wp smush pro, tinypng y alguno más. No pocos.
ShortPixel hace muy bien su trabajo, me encanta que pase desapercibido y no quiera destacar demasiado y además no tengo que preocuparme siempre de tener que retocar la imagen con un programa en el ordenador antes de subirla a la galería de medios de WordPress, ya se que se que el plugin hará su trabajo y el ratio de compresión será el correcto.
Esto me da tranquilidad ya que se que todas mis imágenes superaran el indicador de Webpagetest (Compress images) en todas las ocasiones. Lo que siempre suma un poquito en temas de WPO y tiempos de carga. Fíjate en tu sitio obtiene un valor C en ese indicador. No es crítico ni mucho menos pero está en nuestra mano pulirlo.
Gracias por pasarte y comentar.
Un abrazo.