Te voy a contar como puedes acelerar la velocidad de carga de tu WordPress realizando un número determinado de configuraciones y ajustes para que tu sitio web WordPress cargue muy rápido.
Pero antes de sumergirme contigo en ello, te voy a proponer empezar por el principio, quiero que aprendas a interpretar los resultados de las web que realizan test de velocidad.
Quiero que aprendas a valorar en que lugar se encuentra tu página web comparándola con el resto del mundo y qué puedes hacer para mejorarlo.
¿Cómo puedes hacer esto? Te lo explico.
Analizando tu web con las herramientas para hacer test de velocidad web que hay en Internet.
El resultado de los test te devolverá una valiosa información de referencia.
Trataré de ayudarte a interpretar dicha información.
La verdad es que si tienes meridiánamente claro como interpretar la información que arrojan los test tendrás en tu mano los argumentos necesarios para empezar a determinar como puedes configurar tu sitio para reducir los tiempos de carga.
Pues esto es lo que te propongo en esta ocasión, este post y en los dos siguientes te voy a mostrar tres páginas muy populares que analizan la velocidad de carga de tu sitio web y además te ayudaré a interpretar sus resultados.
Con ello, estarás en disposición de tomar decisiones al respecto.
La aplicación de las medidas dependerá de tu pericia con la tecnología y de los recursos con los que cuentes.
En cualquier caso, intentaré ser lo más llano posible para facilitarte el camino con la tecnología y minimizar la inversión en recursos. ¡Vamos allá!
Las herramientas de las que te hablo son estas tres:
- 1. Pingdom Tools
- 2. GTMetrix
- 3. Webpagetest.org
No se si estas harto de oír hablar de ellas o las desconoces por completo. Tu comentario me dará pistas sobre ello.
Cada una de estas herramientas cuenta con una interfaz distinta pero se enfocan en la misma cosa, la velocidad y el rendimiento de carga de tu sitio web.
Expresan sus resultados o bien en números, o bien en letras o bien en porcentajes y te proporcionan distinta cantidad de detalles.
En los distintos post entenderás a lo que me refiero.
Te adelanto que la más sencilla de interpretar es Pingdom Tools y la más compleja es Webpagetest.org.
En este artículo te voy a hablar de Pingdom Tools, en el siguiente de GTmetrix y en el último de Webpagetest.
Contenidos
1. Pingdom Tools
Como te decía, Pingdom tools es la herramienta más sencilla de interpretar sus resultados.
Literalmente te dice cuanto tiempo en segundos o milisegundos tarda tu página web en cargar y dicho resultado lo compara con el resultado de todos los sitios que tiene analizados en su base de datos y extrae unas conclusiones.
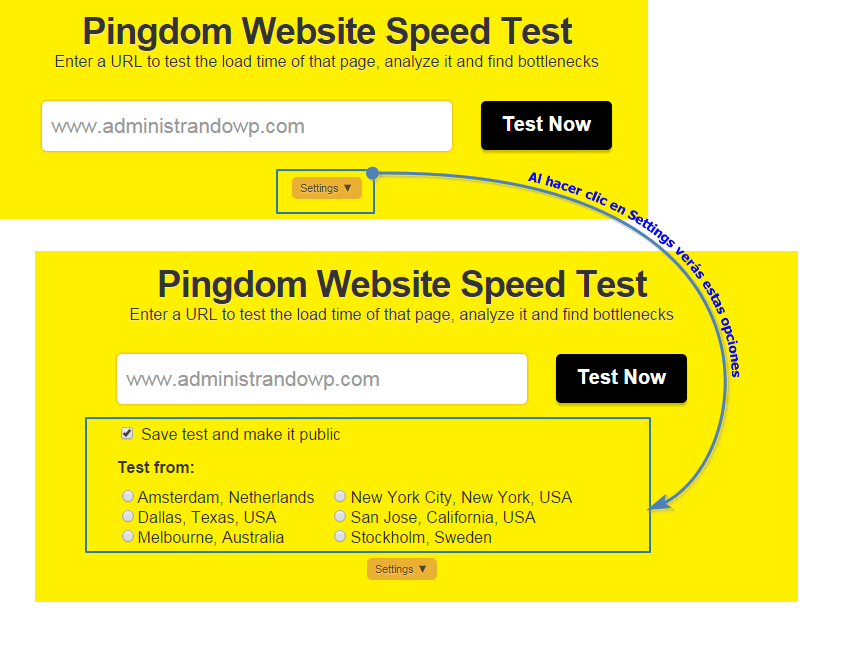
Tan solo introduce la dirección de tu sitio web en el cuadro de texto, presiona en el botón de Test Now y espera su valoración.
Fíjate en el botón de Settings, verás que tienes la posibilidad de especificar seis ubicaciones distintas para hacer el test de velocidad de tu web.
En el caso de no presionar ninguna, aleatóriamente la herramienta establecerá una por ti.
Si sabes con precisión de donde procede el mayor % de tus visitas (Google Analytics te puede dar muchas pistas) y sabes donde está ubicado tu servidor web (tu empresa de hosting te lo dice) puedes determinar cual es la mejor ubicación para realizar los test.
Éste arrogará un resultado lo más fiel posible a la realidad,
Fíjate también en la casilla de verificación «Save test and make it public», esto es, a no ser que tu indiques lo contrario, tu test de velocidad se guarda por defecto en su base de datos y es público para ti y para el resto del mundo que quiera consultarlo.
Resultado del test
Los datos resultantes del test te proporcionan información relevante para hacerte una primera composición de lugar.
Yo lo veo del siguiente modo. Tienes tres opciones,
- Te da un subidón de ego si tu resultado es bueno.
- Te vas al otro extremo, es decir, bajón total ya me entiendes o,
- Te quedas a medio camino entre lo uno y lo otro, esto es, ni fu ni fa.
Es decir, que dependiendo de tu resultado no tendrás que hacer nada o tendrás que ponerte las pilas si quieres que tu sitio destaque por una buena velocidad de carga.
Y créeme cuando te digo que querrás que tu sitio web destaque en este apartado porque los beneficios son varios:
- 1. Una web rápida beneficia a tu visitante/lector/cliente porque tendrá una mejor experiencia de usuario y satisfacción con lo que puedes mejorar los porcentajes de conversión (tanto suscriptores como ventas).
- 2. Una web rápida te beneficia a ti también, dado que será mejor vista a los ojos de Google y podrás mejorar tu posicionamiento. Mejor SEO.
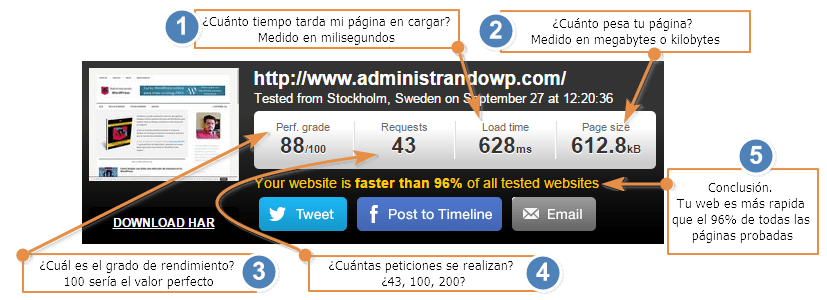
Con la ayuda de la imagen inferior te doy las pistas necesarias para interpretar los resultados que te muestra Pingdom Tools.
1. Load time. Tiempo de carga
El valor de este dato es el tiempo de carga de la página medido en milisegundos o segundos.
Es el tiempo que tarda en cargar los 612,8 kB (Page size) que pesa la página (suma de todos los archivos necesarios para construir la home).
Tan solo recalcarte lo evidente, cuanto menor sea este valor, mejor para tus lectores y para ti.
2. Page size. Tamaño de página
Este valor hace referencia al tamaño de la página web medido en Megabytes o en Kilobytes.
En este caso se trata de la home. Cada página que analices tendrá un valor distinto. Puedes tomar la home como página de referencia y la página de tu sitio que mayor peso tenga para colocarte en el peor de los escenarios.
Si consigues que la página de mayor peso de tu web cargue muy rápido, puedes presuponer que el resto de páginas cargarán más rápido aún. Comprueábalo.
3. Perf. grade. Grado de rendimiento
Este valor hace referencia al grado de rendimiento de tu web y se calcula empleando Google Page Speed, herramienta de Google que mide el rendimiento de las páginas para dispositivos móviles y para ordenadores.
Cuando más próximo a 100 se encuentre dicho valor, mejor.
El valor que puedes tomar como referencia aquí es 85, según la própia documentación de Google Page Speed. Alcanzar este valor es un indicador de buen rendimiento.
Ten en cuenta que la herramienta Google Page Speed está en continuo desarrollo por lo que es posible que dicho valor varíe con el tiempo a medida de los chicos de Google introduzcan, lo que a su buen juicio, sea mejor para el rendimiento de una web.
4. Requests. Peticiones
Este valor hace referencia a las solicitudes o peticiones y su valor es el resultado de la totalidad de archivos que se tienen que procesar para construir la página que estás analizando, en este caso, la home.
Quédate con la idea de que como norma general, cuanto menor sea el número de peticiones, mayor será la velocidad de carga.
Si estás empleando WordPress, aquí entran en juego los plugins. Puedes interpretar que cuantos más plugins tengas instalados en tu WordPress que tengan un impacto directo en la parte pública de tu sitio (front-end) más solicitudes tendrás que procesar y por tanto tendrás un impacto directamente en la velocidad de carga de tu web. Tenlo presente.
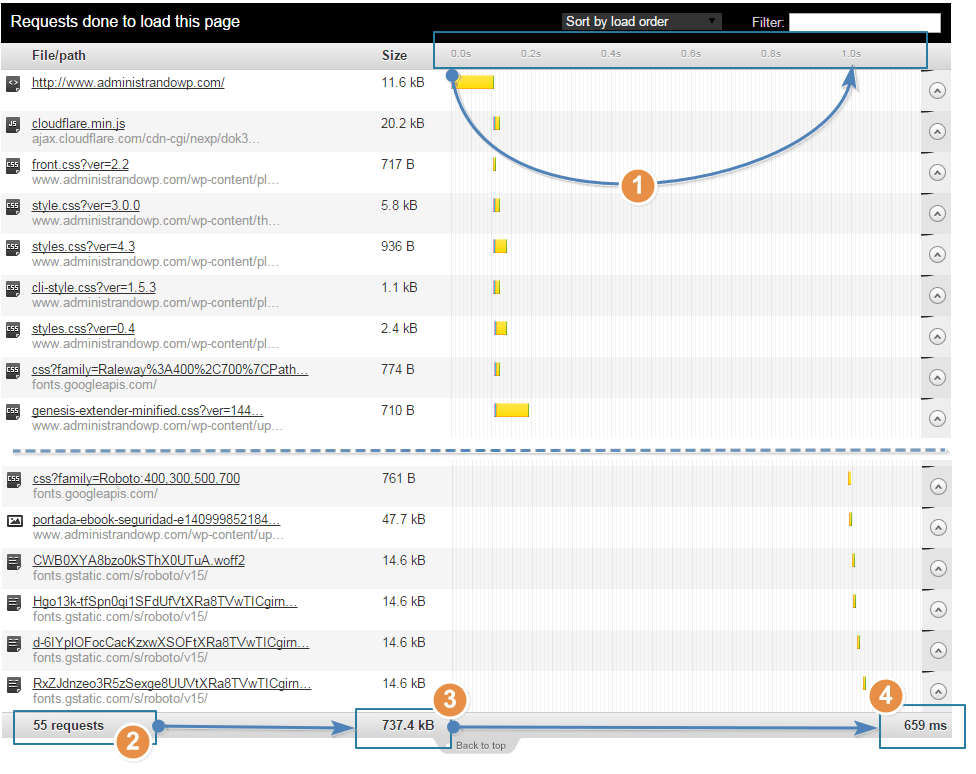
Presta atención a la imagen inferior, fíjate en los detalles que te marco:
- 1. Línea de tiempo
- 2. Solicitudes totales
- 3. Tamaño total
- 4. Tiempo de carga empleado
¿Cómo interpretamos estos resultados?
5. Conclusión
La conclusión del resultado del análisis según Pingdom Tools es que tu web es más rápida que el 96% de todas las páginas analizadas.
En este escenario tu web destaca por una buena velocidad de carga, mayor que la media, lo que beneficia directamente a tu lector y a tu sitio.
Si con tu web logras este tipo de puntuación, en mi opinión, no es necesario que inviertas más tiempo en esta faceta, inviértelo en mejorar tus conversiones, en aumentar tus visitas o en otras áreas, este capítulo lo tienes bien atado.
Nota: Lo que GTmetrix dice de tu web. Todo lo que Webpagetest te cuenta sobre tu web.





Gracias por el post. De utilidad ;)
Jose
Hola Jose, me alegro. ;)
Gracias por el post muy completo y sorprendente, ahora mismo tratare de resolver el tiempo de carga.
saludos y exitos.
¿Que te parece Vikinguard? He leido que permite optimizar imagenes y comprimir js directamente
Mil gracias gran aporte para mi comienzo.
Hola Paul.
Gracias por las recomendaciones que me dijiste y ya con este post creo que tengo trabajo para semanas!!!!
Son temas que no manejo y que lo expliques de manera cercana y clara me ayuda bastante. ¡Espero mejorar la carga de mi web con tus consejos! ( si lo hago bien ;P)
¡Gracias! Un abrazo
Hola Ana, gracias por pasarte y comentar.
Me alegro de verás que mis explicaciones te parezcan cercanas y claras para ayudarte a entenderlo. Ahora, me he tomado la libertad de medir la velocidad de carga de tu blog, la home únicamente, y confirmas lo que le decía a Fernando, los chicos de la tribu estamos bien asesorados en estos aspectos, tu velocidad de carga es tremendamente buena, cero preocupaciones con este asunto Ana. A otra cosa mariposa.
Fíjate en este resultado:
http://bit.ly/1Mtnkfj
No se si ya has aplicado las recomendaciones que te di, pero vaya, que en este momento tienes bien atado este asunto, continua como lo estás haciendo hasta ahora y a enfocarte en otros asuntos, tal como lo estás haciendo vaya. Estamos en contacto Ana.
Saludos.
Waw gracias. Sí que instalé un plugin de caché, y quedo pendiente el de optimización de imágenes. Tengo mucho que aprender todavía pero poco a poco ;)
Gracias :D
¡Hola Paul!
Muy interesante el artículo para todos lo que no tenemos conocimientos sobre estos asuntos. He hecho la comprobación y está claro que tengo que trabajar mucho este apartado porque según Pingdom Tools tarda 7.30s mi web.
No tengo plugins de caché ni nada de eso, así que espero tus artículos para ponerme al día y mejorar el rendimiento de mi web.
Un saludo
Hola Fernando, veo que te has puesto al día rápido, jejejeje. He vuelto a hacer un test de velocidad de tu sitio seleccionando Amsterdam como lugar de referencia, y el resultado es notablemente distinto al que tu indicas. Menos de dos segundos en cargar, una puntuación para estar muy tranquilo.
Aquí tienes el test: http://bit.ly/1H1LL6J
No me queda duda de que los chicos de la tribu estamos bien asesorados en este aspecto y en muchos otros, desde la elección del tema hasta las estrategias para nuestros sitios.
Iré aportando mi granito de arena sobre este tema de especial interés. Me alegra verte por aquí comentando y sacándole partido a los post.
Un saludo Fernando.
Hola Paul!
Yo no había seleccionado Amsterdam. Acabo de comprobar el enlace que me has facilitado. Mucho mejor! Me quedo más tranquilo, que al ver el resultado ya me había quedado alucinado. jaja.
Aunque soy muy ignorante en todos estos temas, lo explicas tan sencillo y bien que me resulta muy interesante y pedagógico.
Seguiré al tanto del resto de artículos.
Un saludo
Hola Paul. Buen artículo para novatos, no es que sean conceptos muy difíciles de entender pero con los tips que das puede ser de gran ayuda para comprender y tener en cuenta lo que puede afectar al tiempo de carga, especialmente cuando se está comenzando.
Buen domingo!
Hola Jorge, esa es la idea, tratar de aportar un poco de luz alrededor de los test de velocidad para entenderlos un poquito mejor y ser consciente de que es lo que sucede con tu web para poder tomar medidas en consecuencia. Saludos.